|
|
1 year ago | |
|---|---|---|
| .husky | 2 years ago | |
| docker | 2 years ago | |
| docs | 2 years ago | |
| mock | 1 year ago | |
| public | 1 year ago | |
| src | 1 year ago | |
| .editorconfig | 2 years ago | |
| .env | 1 year ago | |
| .env.development | 2 years ago | |
| .env.site | 2 years ago | |
| .eslintignore | 2 years ago | |
| .eslintrc | 2 years ago | |
| .gitignore | 1 year ago | |
| .prettierrc.js | 2 years ago | |
| .stylelintignore | 2 years ago | |
| LICENSE | 2 years ago | |
| PROXY.md | 2 years ago | |
| README-zh_CN.md | 2 years ago | |
| README.md | 2 years ago | |
| cache.dockerfile | 2 years ago | |
| commitlint.config.js | 2 years ago | |
| globals.d.ts | 2 years ago | |
| index.html | 1 year ago | |
| jsx.d.ts | 2 years ago | |
| package.json | 1 year ago | |
| plane.zip | 1 year ago | |
| shims-vue.d.ts | 2 years ago | |
| stylelint.config.js | 2 years ago | |
| tsconfig.json | 2 years ago | |
| vite.config.js | 1 year ago |
README-zh_CN.md
简体中文 | English
项目简介
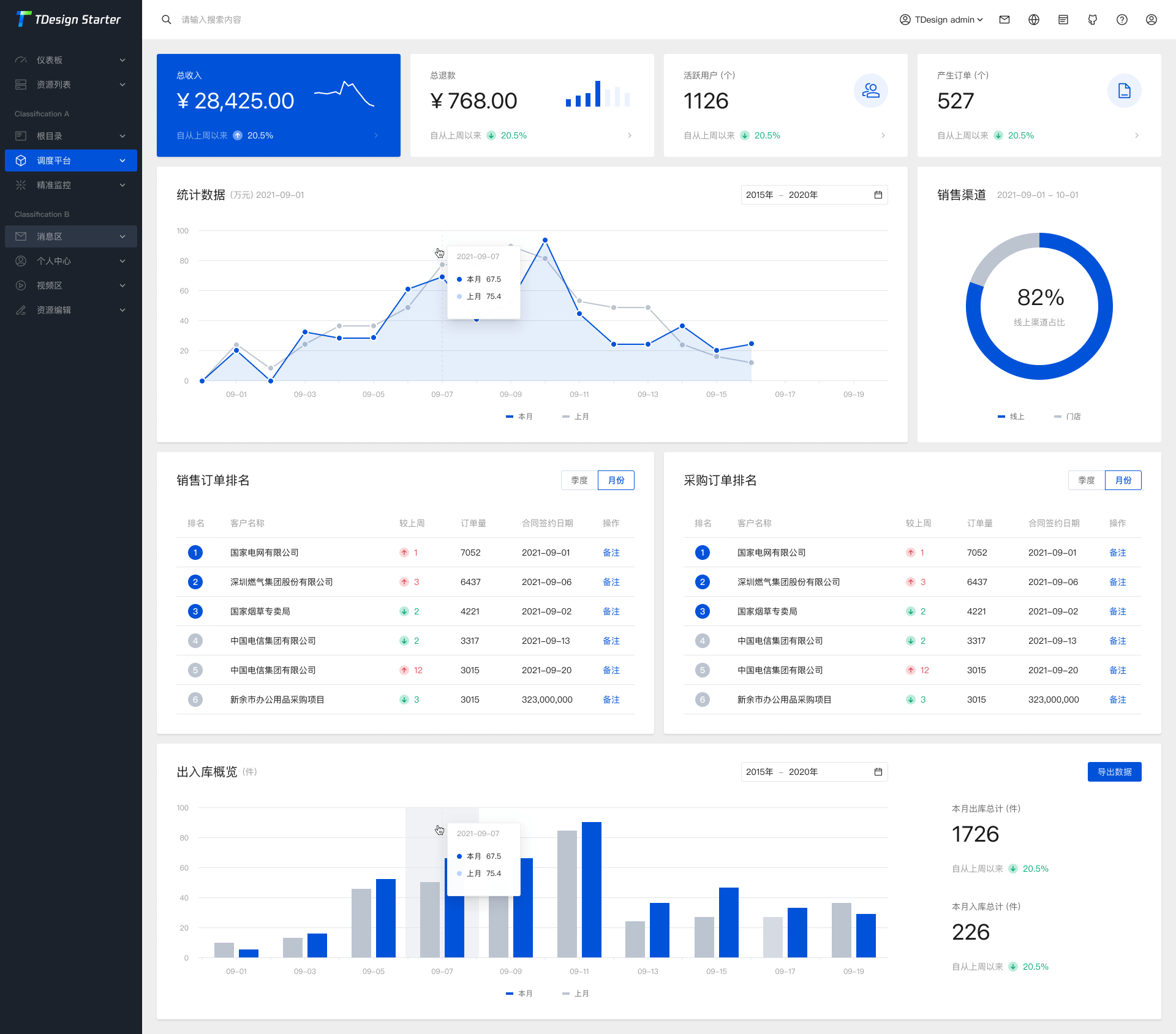
TDesign Vue Starter 是一个基于 tdesign-vue,使用 Vue2、Vite开发,可进行个性化主题配置,旨在提供项目开箱即用的、配置式的中后台项目。
特性
- 内置多种常用的中后台页面
- 完善的目录结构
- 完善的代码规范配置
- 支持暗黑模式
- 自定义主题颜色
- 多种空间布局
- 内置 Mock 数据方案
使用
通过 tdesign-starter-cli 初始化项目仓库
## 1、安装 tdesign-starter-cli
npm i tdesign-starter-cli@latest -g
## 2、创建项目
td-starter init
开发
## 安装依赖
npm install
## 启动项目
npm run dev
构建
## 构建正式环境
npm run build
## 构建测试环境
npm run build:test
其他
## 预览构建产物
npm run preview
## 代码格式检查
npm run lint
## 代码格式检查与自动修复
npm run lint:fix
## style格式检查
npm run stylelint
## style格式检查与自动修复
npm run stylelint:fix
如何贡献
非常欢迎您的贡献!提交您的 Issue 或者提交 Pull Request。
贡献提交规范
兼容性
 | IE / Edge | Firefox
 | Chrome
|---|

社区版本
基于 TDesign Vue 的 starter-kit 有多种社区版本,访问 社区链接 可以访问更多版本。 如果您也开发了 TDesign Starter 的社区版本,可以提交 Issue 或者直接给我们提Pull Request 😊。
开源协议
TDesign 遵循 MIT 协议。