|
|
@@ -1,57 +1,57 @@
|
|
|
[
|
|
|
{
|
|
|
- "question": "杯 子",
|
|
|
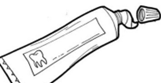
+ "question": "/static/image/cognitiveAbility/SpeechTraining/Visual/yagao.png",
|
|
|
"choices": [
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/beizi.jpg",
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/xiaowan.jpg"
|
|
|
+ "牙刷",
|
|
|
+ "牙膏"
|
|
|
],
|
|
|
- "correct": "/static/image/cognitiveAbility/SpeechTraining/Visual/beizi.jpg",
|
|
|
+ "correct": "牙膏",
|
|
|
"userAnswer": ""
|
|
|
},
|
|
|
{
|
|
|
- "question": "筷 子",
|
|
|
+ "question": "/static/image/cognitiveAbility/SpeechTraining/Visual/chabei.jpg",
|
|
|
"choices": [
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/shaozi.jpg",
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/kuaizi.jpg",
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/chazi.jpg"
|
|
|
+ "碗",
|
|
|
+ "筷子",
|
|
|
+ "茶杯"
|
|
|
],
|
|
|
- "correct": "/static/image/cognitiveAbility/SpeechTraining/Visual/kuaizi.jpg",
|
|
|
+ "correct": "茶杯",
|
|
|
"userAnswer": ""
|
|
|
},
|
|
|
{
|
|
|
- "question": " 书 ",
|
|
|
+ "question": "/static/image/cognitiveAbility/SpeechTraining/Visual/shubao.png",
|
|
|
"choices": [
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/pen.jpg",
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/xiangpi.png",
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/shubao.png",
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/shu.png"
|
|
|
+ "书包",
|
|
|
+ "本子",
|
|
|
+ "笔",
|
|
|
+ "铅笔盒"
|
|
|
],
|
|
|
- "correct": "/static/image/cognitiveAbility/SpeechTraining/Visual/shu.png",
|
|
|
+ "correct": "书包",
|
|
|
"userAnswer": ""
|
|
|
},
|
|
|
{
|
|
|
- "question": "电 视",
|
|
|
+ "question": "/static/image/cognitiveAbility/SpeechTraining/Visual/pingguo.png",
|
|
|
"choices": [
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/bingxiang.png",
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/chazhuo.png",
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/dianshi.jpg",
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/yigui.jpg",
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/chuang.png"
|
|
|
+ "香蕉",
|
|
|
+ "葡萄",
|
|
|
+ "橘子",
|
|
|
+ "苹果",
|
|
|
+ "柚子"
|
|
|
],
|
|
|
- "correct": "/static/image/cognitiveAbility/SpeechTraining/Visual/dianshi.jpg",
|
|
|
+ "correct": "苹果",
|
|
|
"userAnswer": ""
|
|
|
},
|
|
|
{
|
|
|
- "question": "松 树",
|
|
|
+ "question": "/static/image/cognitiveAbility/SpeechTraining/Visual/niunai.png",
|
|
|
"choices": [
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/xiaocao.png",
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/songshu.png",
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/meigui.png",
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/xiangrikui.jpg",
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/pingguo.png",
|
|
|
- "/static/image/cognitiveAbility/SpeechTraining/Visual/huahua.jpg"
|
|
|
+ "牛奶",
|
|
|
+ "面包",
|
|
|
+ "鸡蛋",
|
|
|
+ "米饭",
|
|
|
+ "饼干",
|
|
|
+ "可乐"
|
|
|
],
|
|
|
- "correct": "/static/image/cognitiveAbility/SpeechTraining/Visual/songshu.png",
|
|
|
+ "correct": "牙膏",
|
|
|
"userAnswer": ""
|
|
|
}
|
|
|
]
|