|
|
@@ -1,1166 +0,0 @@
|
|
|
-<template>
|
|
|
- <div class="content-container">
|
|
|
- <div class="content-outline" v-if="!running">
|
|
|
- <div class="left_part">
|
|
|
- <div id="left_top" class="flex-row">
|
|
|
- <el-image class="setting" :src="require('@/assets/9551.png')" fit="cover" />
|
|
|
- <div class="text"> 操作提示:</div>
|
|
|
- </div>
|
|
|
- <div class="left-desc-80" v-html="subjectInfo.testDescription" />
|
|
|
- </div>
|
|
|
- <div
|
|
|
- class="right_part"
|
|
|
- :style="{
|
|
|
- background:
|
|
|
- 'url(' + require('../../../assets/page' + taskId + '.png') + ')',
|
|
|
- 'background-size': '100% 100%',
|
|
|
- }"
|
|
|
- >
|
|
|
- <div id="title">
|
|
|
- <span>{{ subjectInfo.name }}</span>
|
|
|
- </div>
|
|
|
- <div
|
|
|
- style="
|
|
|
- position: absolute;
|
|
|
- bottom: 0.156rem;
|
|
|
- left: 50%;
|
|
|
- transform: translateX(-50%);
|
|
|
- "
|
|
|
- >
|
|
|
- <el-button type="primary" class="start" @click="startTest()">
|
|
|
- {{ practiceFlag ? '开始练习' : '正式测试' }}
|
|
|
- </el-button>
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- </div>
|
|
|
-
|
|
|
- <div v-if="running" class="activeTask" >
|
|
|
- <MainProgress v-if="!practiceFlag" :cur-percentage="progress" />
|
|
|
-
|
|
|
- <div class="taskHead">
|
|
|
- <div class="scale" @click.stop="screen">
|
|
|
- <img src="@/assets/small-big.png" alt="" />
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <div id="game">
|
|
|
- <img ref="missile" id="missile" v-if="showCurrentMissile" :src="currentMissile.image" alt="" draggable="false">
|
|
|
- <img ref="compass" id="compass" v-if="showCurrentCompass" :src="currentCompass.image" alt="" draggable="false">
|
|
|
- </div>
|
|
|
- <div id="tip" v-if="false">
|
|
|
- <img id="arrow" v-if="currentArrowImg" :src="currentArrowImg" alt="">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
-
|
|
|
-
|
|
|
-<!-- <pre>{{ practiceMaps }}</pre>-->
|
|
|
-
|
|
|
- <go-back />
|
|
|
- </div>
|
|
|
-</template>
|
|
|
-
|
|
|
-<script>
|
|
|
-import screenfull from "screenfull";
|
|
|
-import { oSessionStorage, dateFormat } from "@/utils/utils";
|
|
|
-import GoBack from "@/components/goBack/index.vue"
|
|
|
-import MainProgress from "@/components/MainProgress/index.vue"
|
|
|
-
|
|
|
-export default {
|
|
|
- name: "prospectiveMemoryAbility",
|
|
|
- components: { GoBack, MainProgress },
|
|
|
- data() {
|
|
|
- return {
|
|
|
- subjectInfo: "", //认知任务详情
|
|
|
-
|
|
|
- taskId: "", // 认知任务id
|
|
|
- userId: '',
|
|
|
-
|
|
|
- disabled: true, // 是否处于注视点时长内,如果是,在不响应任何按键
|
|
|
-
|
|
|
- running: false, // 游戏是否开始
|
|
|
- practiceFlag: true, // 是否处于练习模式,默认是练习模式
|
|
|
-
|
|
|
- selectedDirection: '', // 用户选择的方向,left 或 right
|
|
|
- selectedKey: '', // 用户当前选择的按键,用于阻止重复选择
|
|
|
- missiles: [
|
|
|
- { id: 'm0s0', middle: 0, short: 0, image: '/static/flying/middle0short0.png' },
|
|
|
- { id: 'm0s1', middle: 0, short: 1, image: '/static/flying/middle0short1.png' },
|
|
|
- { id: 'm0s2', middle: 0, short: 2, image: '/static/flying/middle0short2.png' },
|
|
|
- { id: 'm1s0', middle: 1, short: 0, image: '/static/flying/middle1short0.png' },
|
|
|
- { id: 'm1s1', middle: 1, short: 1, image: '/static/flying/middle1short1.png' },
|
|
|
- { id: 'm1s2', middle: 1, short: 2, image: '/static/flying/middle1short2.png' },
|
|
|
- { id: 'm2s0', middle: 2, short: 0, image: '/static/flying/middle2short0.png' },
|
|
|
- { id: 'm2s1', middle: 2, short: 1, image: '/static/flying/middle2short1.png' },
|
|
|
- { id: 'm2s2', middle: 2, short: 2, image: '/static/flying/middle2short2.png' },
|
|
|
- ],
|
|
|
- currentMissile: null,
|
|
|
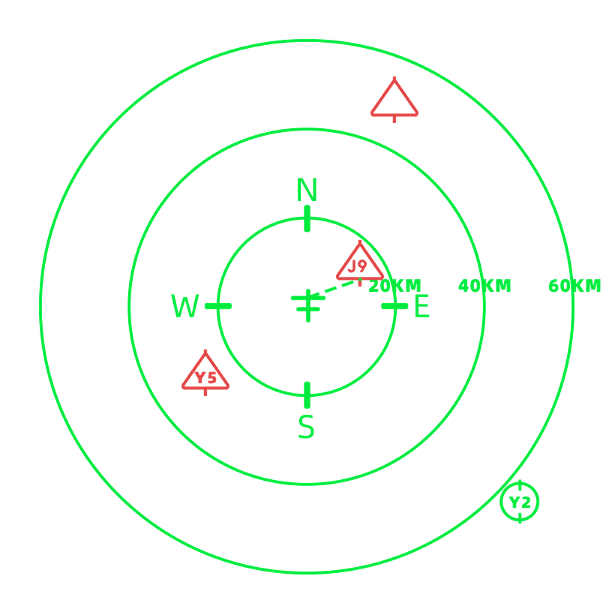
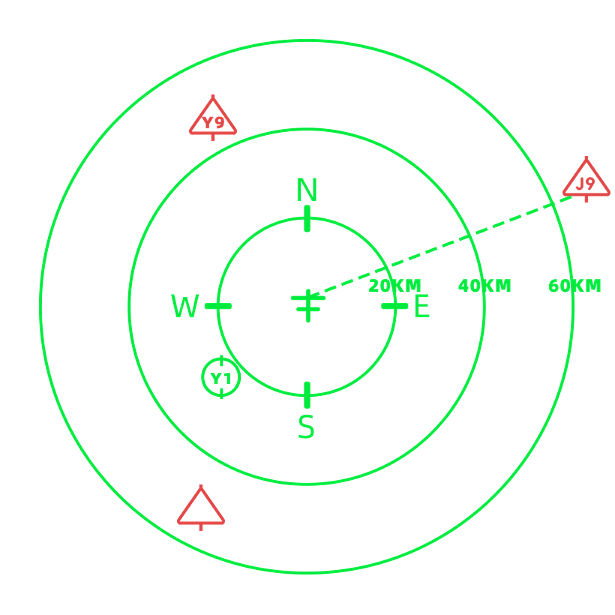
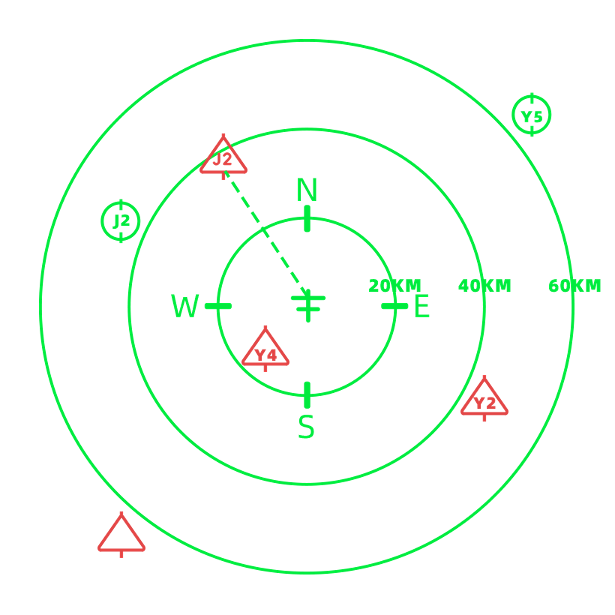
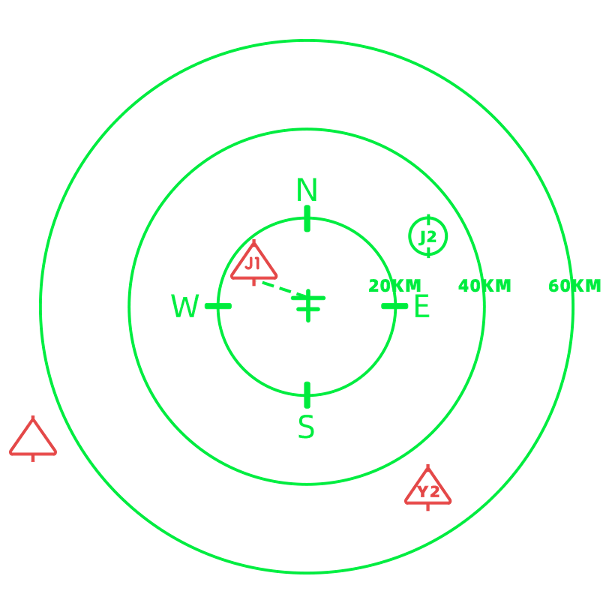
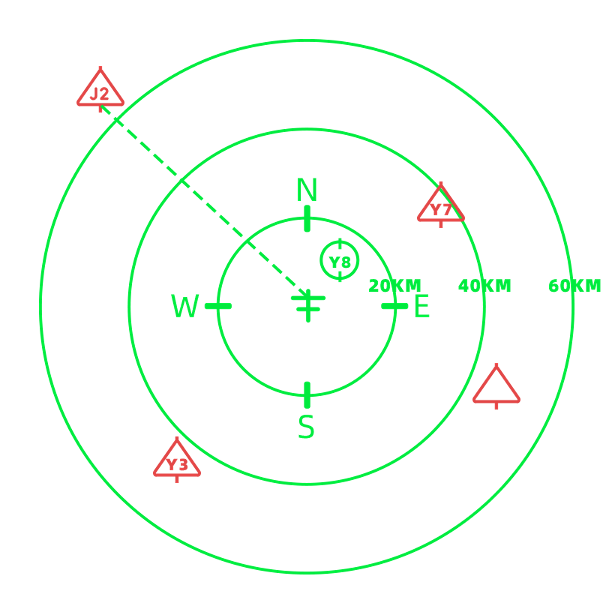
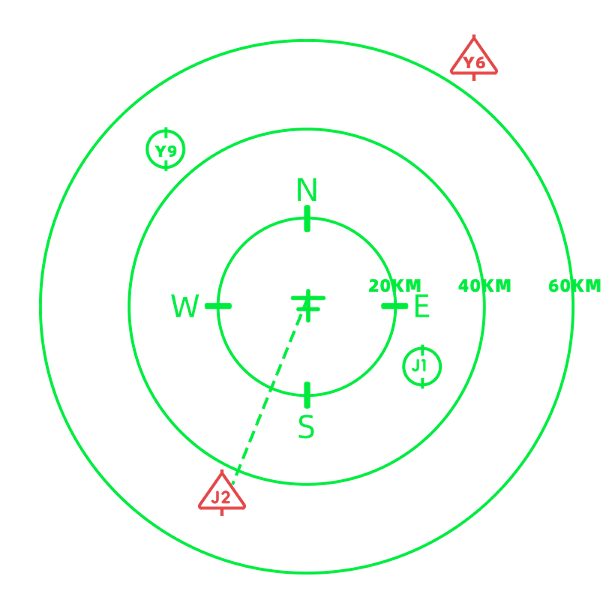
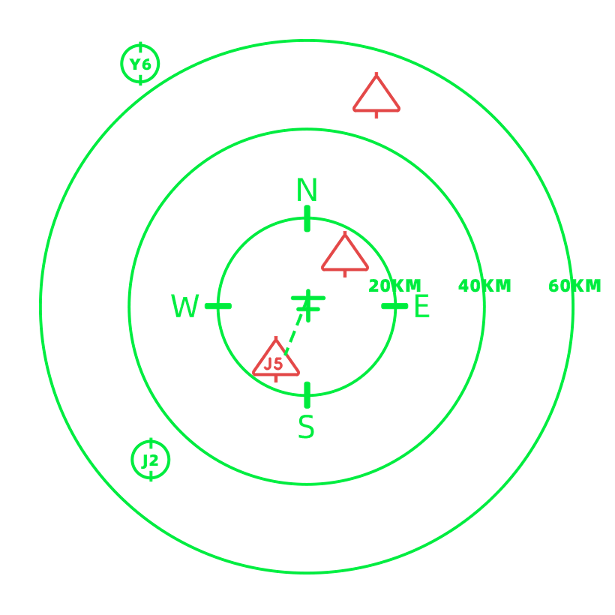
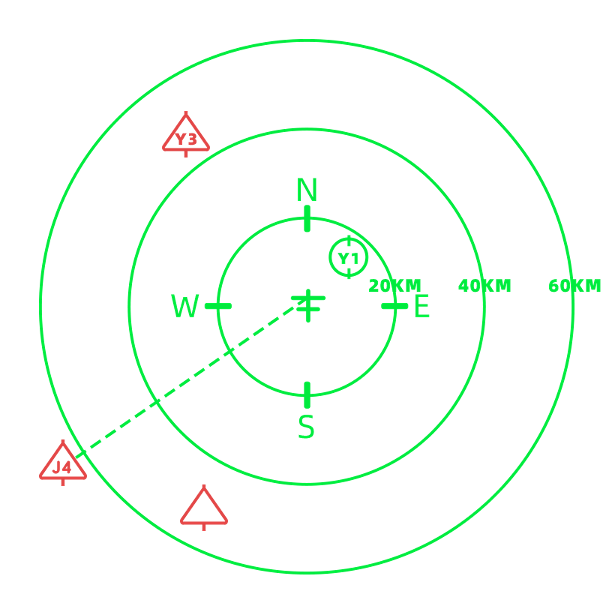
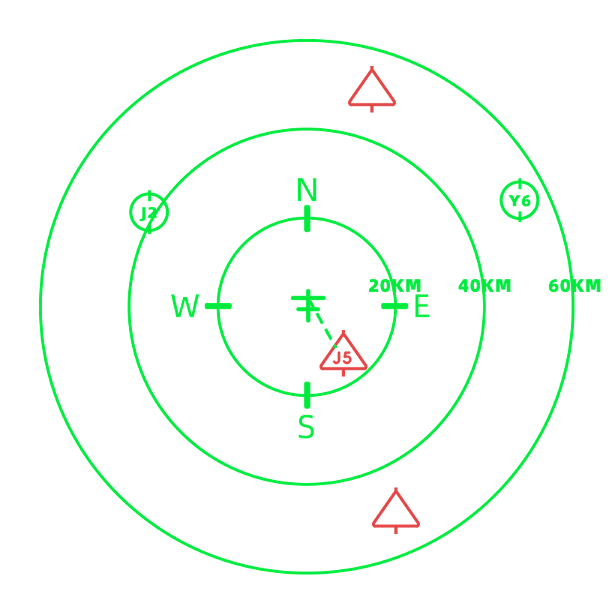
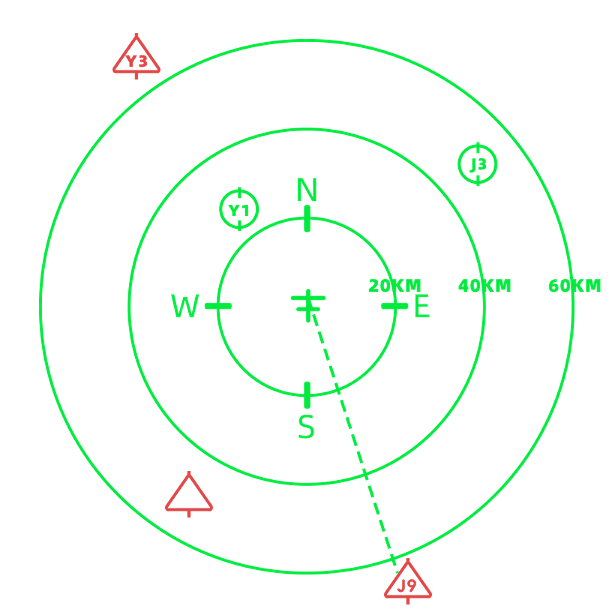
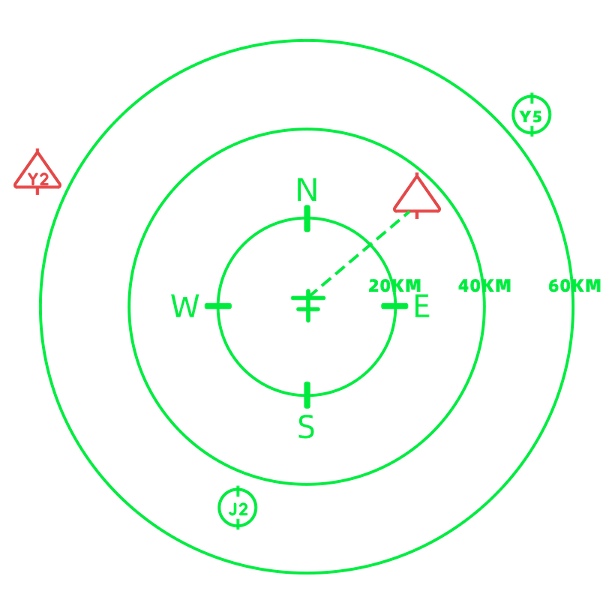
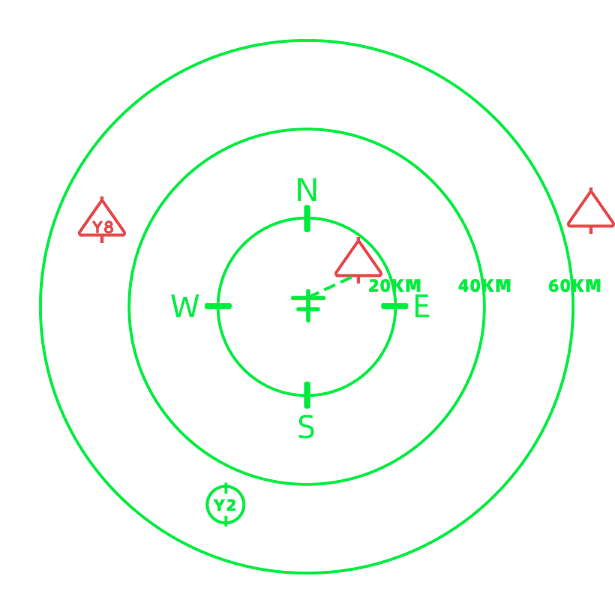
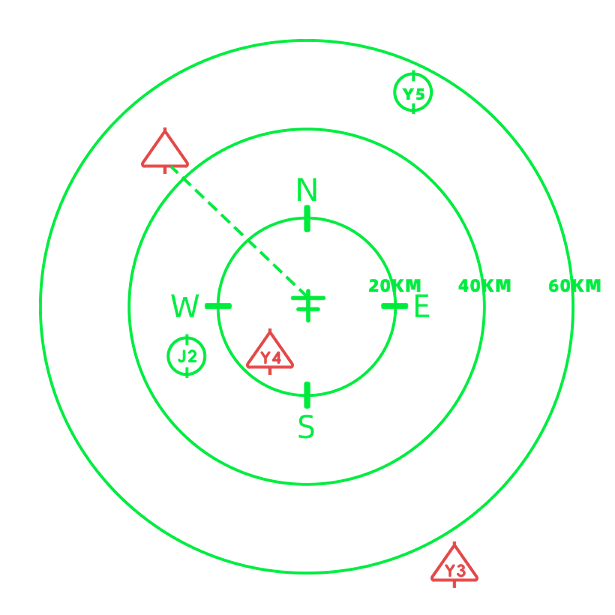
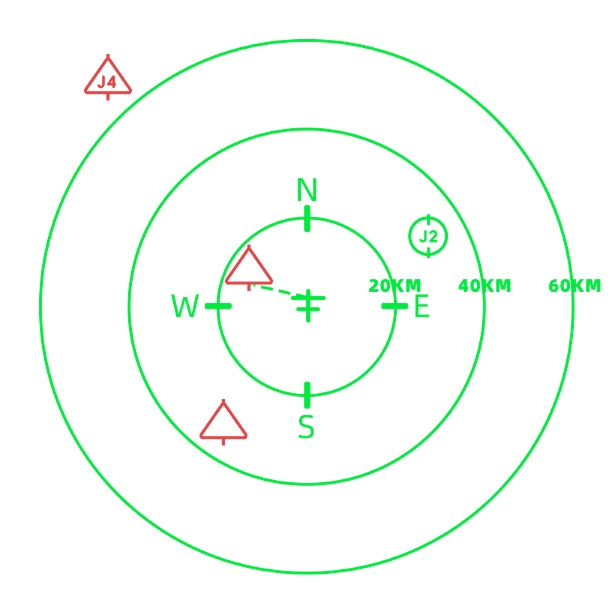
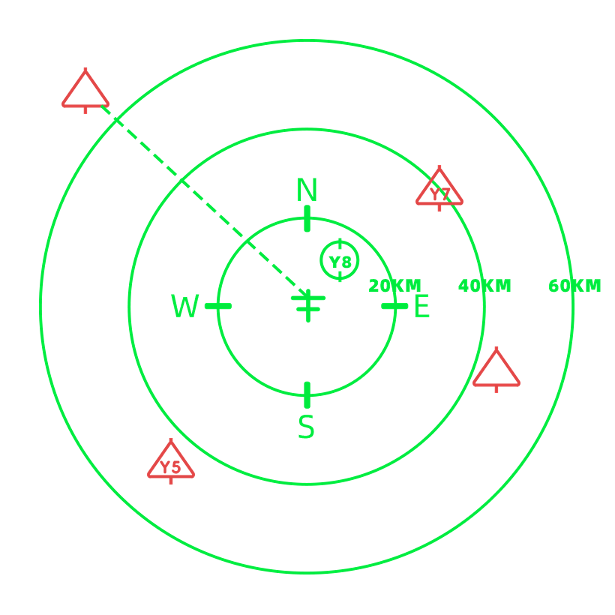
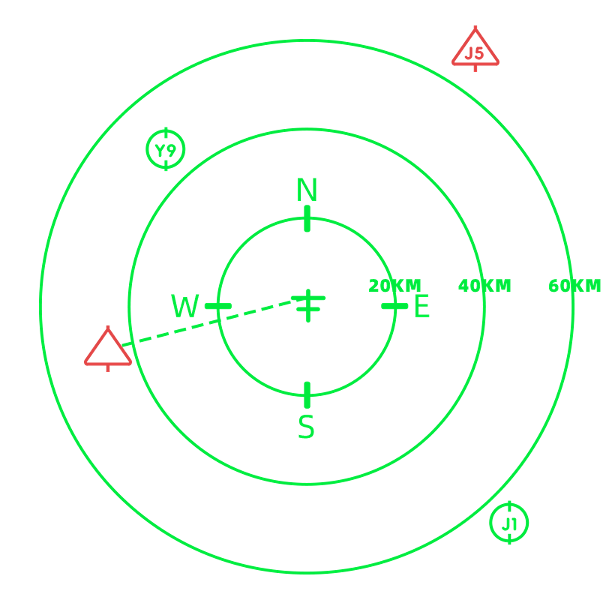
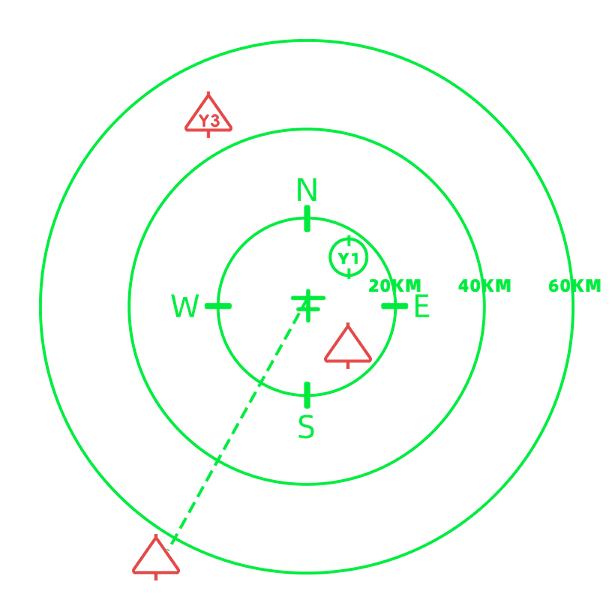
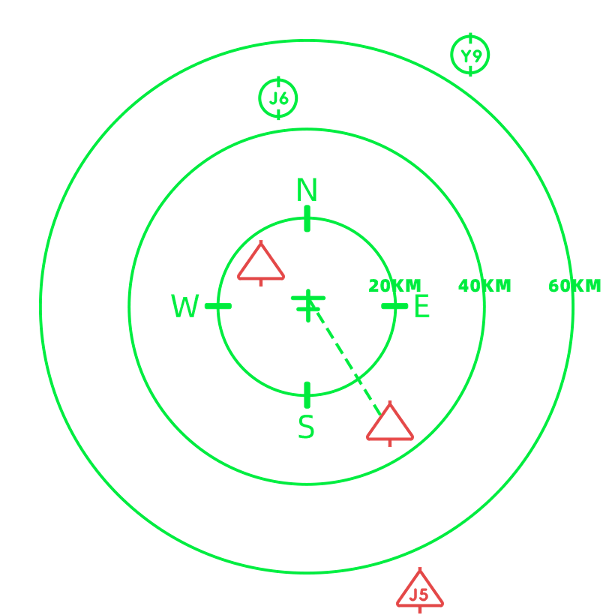
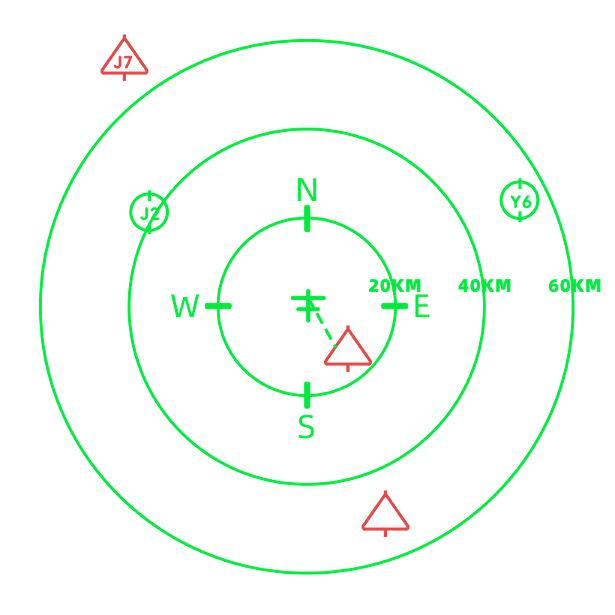
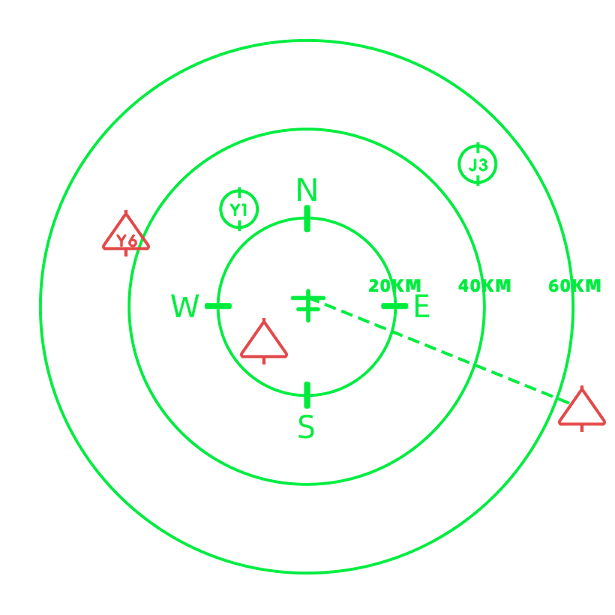
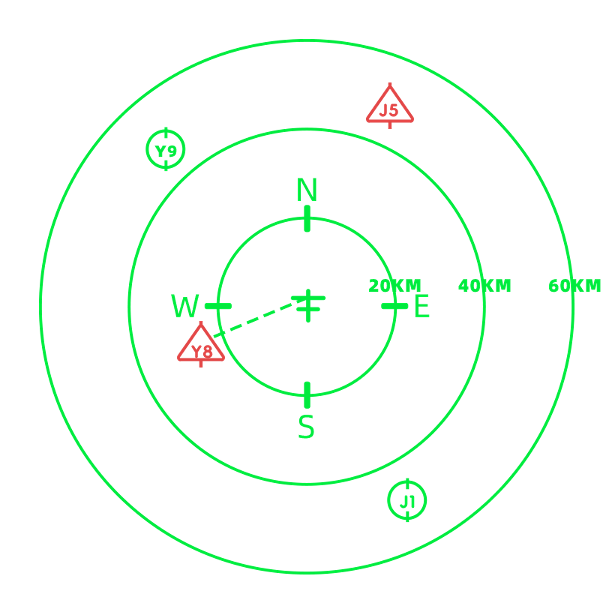
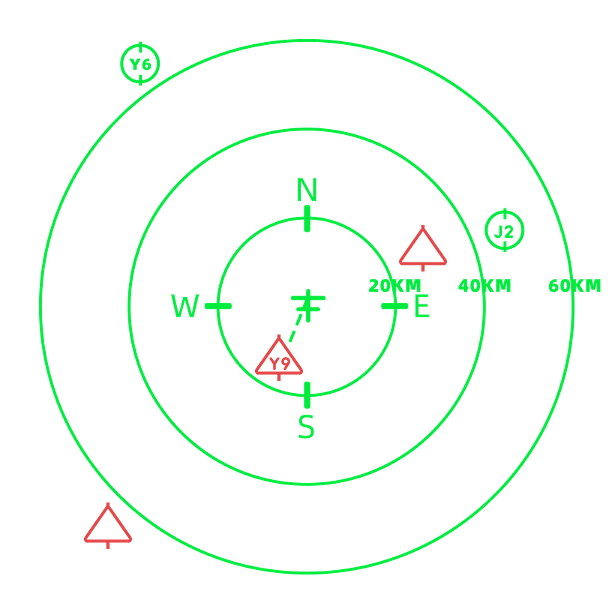
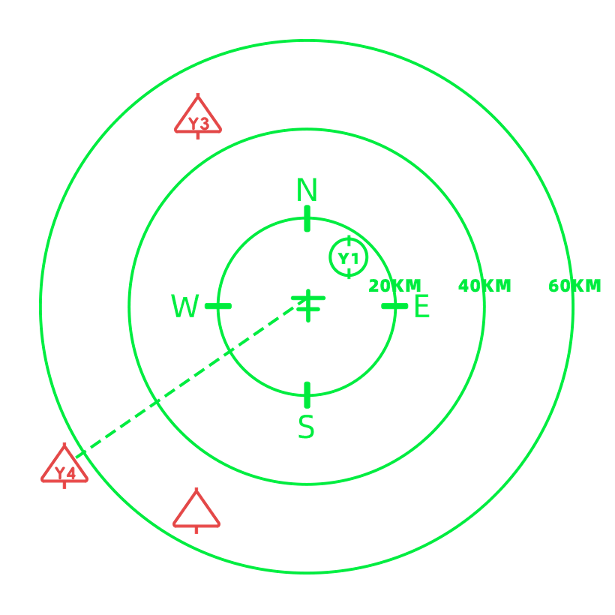
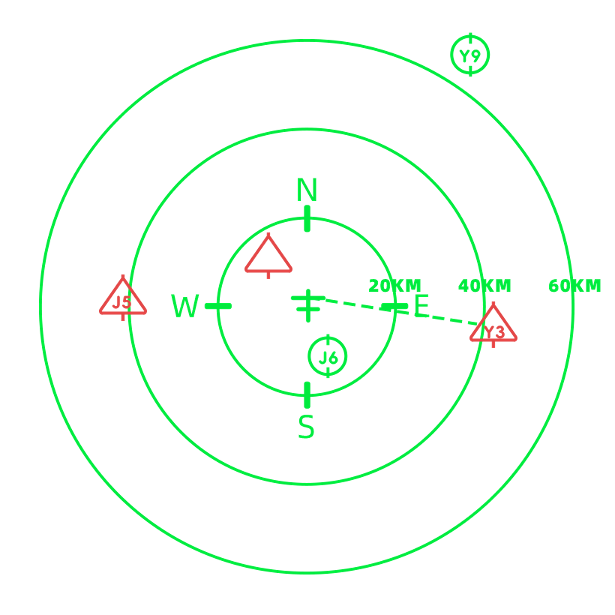
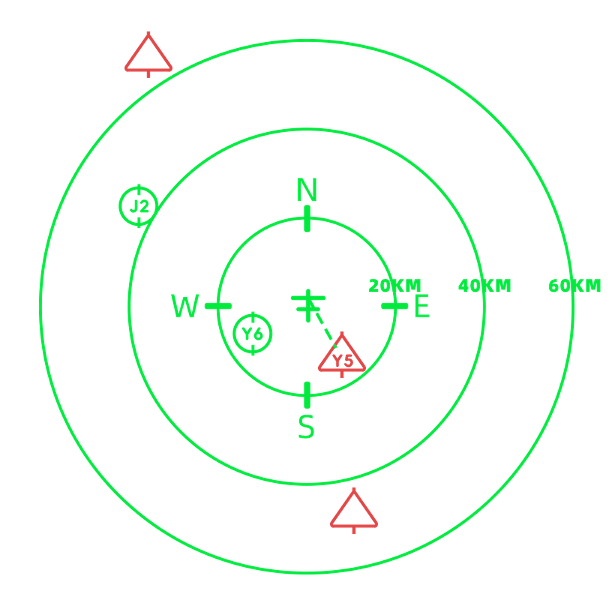
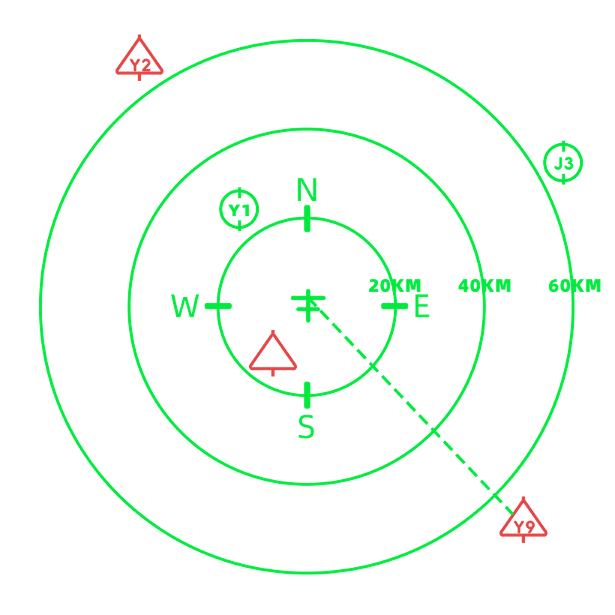
- compasses: [
|
|
|
- { id: 'tjq1di', type: 'j', quadrant: 1, distance: 'inner', image: '/static/flying/tjq1di.png' },
|
|
|
- { id: 'tjq2di', type: 'j', quadrant: 2, distance: 'inner', image: '/static/flying/tjq2di.png' },
|
|
|
- { id: 'tjq3di', type: 'j', quadrant: 3, distance: 'inner', image: '/static/flying/tjq3di.png' },
|
|
|
- { id: 'tjq4di', type: 'j', quadrant: 4, distance: 'inner', image: '/static/flying/tjq4di.png' },
|
|
|
- { id: 'tjq1do', type: 'j', quadrant: 1, distance: 'outer', image: '/static/flying/tjq1do.png' },
|
|
|
- { id: 'tjq2do', type: 'j', quadrant: 2, distance: 'outer', image: '/static/flying/tjq2do.png' },
|
|
|
- { id: 'tjq3do', type: 'j', quadrant: 3, distance: 'outer', image: '/static/flying/tjq3do.png' },
|
|
|
- { id: 'tjq4do', type: 'j', quadrant: 4, distance: 'outer', image: '/static/flying/tjq4do.png' },
|
|
|
- { id: 'tjq1dc', type: 'j', quadrant: 1, distance: 'center', image: '/static/flying/tjq1dc.png' },
|
|
|
- { id: 'tjq2dc', type: 'j', quadrant: 2, distance: 'center', image: '/static/flying/tjq2dc.png' },
|
|
|
- { id: 'tjq3dc', type: 'j', quadrant: 3, distance: 'center', image: '/static/flying/tjq3dc.png' },
|
|
|
- { id: 'tjq4dc', type: 'j', quadrant: 4, distance: 'center', image: '/static/flying/tjq4dc.png' },
|
|
|
-
|
|
|
- { id: 'tyq1di', type: 'y', quadrant: 1, distance: 'inner', image: '/static/flying/tyq1di.png' },
|
|
|
- { id: 'tyq2di', type: 'y', quadrant: 2, distance: 'inner', image: '/static/flying/tyq2di.png' },
|
|
|
- { id: 'tyq3di', type: 'y', quadrant: 3, distance: 'inner', image: '/static/flying/tyq3di.png' },
|
|
|
- { id: 'tyq4di', type: 'y', quadrant: 4, distance: 'inner', image: '/static/flying/tyq4di.png' },
|
|
|
- { id: 'tyq1do', type: 'y', quadrant: 1, distance: 'outer', image: '/static/flying/tyq1do.png' },
|
|
|
- { id: 'tyq2do', type: 'y', quadrant: 2, distance: 'outer', image: '/static/flying/tyq2do.png' },
|
|
|
- { id: 'tyq3do', type: 'y', quadrant: 3, distance: 'outer', image: '/static/flying/tyq3do.png' },
|
|
|
- { id: 'tyq4do', type: 'y', quadrant: 4, distance: 'outer', image: '/static/flying/tyq4do.png' },
|
|
|
- { id: 'tyq1dc', type: 'y', quadrant: 1, distance: 'center', image: '/static/flying/tyq1dc.png' },
|
|
|
- { id: 'tyq2dc', type: 'y', quadrant: 2, distance: 'center', image: '/static/flying/tyq2dc.png' },
|
|
|
- { id: 'tyq3dc', type: 'y', quadrant: 3, distance: 'center', image: '/static/flying/tyq3dc.png' },
|
|
|
- { id: 'tyq4dc', type: 'y', quadrant: 4, distance: 'center', image: '/static/flying/tyq4dc.png' },
|
|
|
-
|
|
|
- { id: 'tnq1di', type: 'n', quadrant: 1, distance: 'inner', image: '/static/flying/tnq1di.png' },
|
|
|
- { id: 'tnq2di', type: 'n', quadrant: 2, distance: 'inner', image: '/static/flying/tnq2di.png' },
|
|
|
- { id: 'tnq3di', type: 'n', quadrant: 3, distance: 'inner', image: '/static/flying/tnq3di.png' },
|
|
|
- { id: 'tnq4di', type: 'n', quadrant: 4, distance: 'inner', image: '/static/flying/tnq4di.png' },
|
|
|
- { id: 'tnq1do', type: 'n', quadrant: 1, distance: 'outer', image: '/static/flying/tnq1do.png' },
|
|
|
- { id: 'tnq2do', type: 'n', quadrant: 2, distance: 'outer', image: '/static/flying/tnq2do.png' },
|
|
|
- { id: 'tnq3do', type: 'n', quadrant: 3, distance: 'outer', image: '/static/flying/tnq3do.png' },
|
|
|
- { id: 'tnq4do', type: 'n', quadrant: 4, distance: 'outer', image: '/static/flying/tnq4do.png' },
|
|
|
- { id: 'tnq1dc', type: 'n', quadrant: 1, distance: 'center', image: '/static/flying/tnq1dc.png' },
|
|
|
- { id: 'tnq2dc', type: 'n', quadrant: 2, distance: 'center', image: '/static/flying/tnq2dc.png' },
|
|
|
- { id: 'tnq3dc', type: 'n', quadrant: 3, distance: 'center', image: '/static/flying/tnq3dc.png' },
|
|
|
- { id: 'tnq4dc', type: 'n', quadrant: 4, distance: 'center', image: '/static/flying/tnq4dc.png' },
|
|
|
- ],
|
|
|
- pseudoRandomArray: [
|
|
|
- // 伪随机数组,前72个是主任务,后8个是前瞻性任务
|
|
|
- // 第1-12个是左键-A键, 第13-24个是左键-S键, 第25-36个是左键-D键, 第37-48个是右键-A键, 第49-60个是右键-S键, 第61-72个是右键-D键, 第73-80个是空格键
|
|
|
- { missile: 'm1s0', compass: 'tjq3dc', leftImg: '/static/flying/m1s0.png', rightImg: '/static/flying/tjq3dc.png' },
|
|
|
- { missile: 'm1s1', compass: 'tjq3dc', leftImg: '/static/flying/m1s1.png', rightImg: '/static/flying/tjq3dc.png' },
|
|
|
- { missile: 'm1s2', compass: 'tjq3dc', leftImg: '/static/flying/m1s2.png', rightImg: '/static/flying/tjq3dc.png' },
|
|
|
- { missile: 'm2s0', compass: 'tjq3dc', leftImg: '/static/flying/m2s0.png', rightImg: '/static/flying/tjq3dc.png' },
|
|
|
- { missile: 'm2s1', compass: 'tjq3dc', leftImg: '/static/flying/m2s1.png', rightImg: '/static/flying/tjq3dc.png' },
|
|
|
- { missile: 'm2s2', compass: 'tjq3dc', leftImg: '/static/flying/m2s2.png', rightImg: '/static/flying/tjq3dc.png' },
|
|
|
- { missile: 'm1s0', compass: 'tjq2dc', leftImg: '/static/flying/m1s0.png', rightImg: '/static/flying/tjq2dc.png' },
|
|
|
- { missile: 'm1s1', compass: 'tjq2dc', leftImg: '/static/flying/m1s1.png', rightImg: '/static/flying/tjq2dc.png' },
|
|
|
- { missile: 'm1s2', compass: 'tjq2dc', leftImg: '/static/flying/m1s2.png', rightImg: '/static/flying/tjq2dc.png' },
|
|
|
- { missile: 'm2s0', compass: 'tjq2dc', leftImg: '/static/flying/m2s0.png', rightImg: '/static/flying/tjq2dc.png' },
|
|
|
- { missile: 'm2s1', compass: 'tjq2dc', leftImg: '/static/flying/m2s1.png', rightImg: '/static/flying/tjq2dc.png' },
|
|
|
- { missile: 'm2s2', compass: 'tjq2dc', leftImg: '/static/flying/m2s2.png', rightImg: '/static/flying/tjq2dc.png' },
|
|
|
- { missile: 'm1s0', compass: 'tjq1dc', leftImg: '/static/flying/m1s0.png', rightImg: '/static/flying/tjq1dc.png' },
|
|
|
- { missile: 'm1s1', compass: 'tjq1dc', leftImg: '/static/flying/m1s1.png', rightImg: '/static/flying/tjq1dc.png' },
|
|
|
- { missile: 'm1s2', compass: 'tjq1dc', leftImg: '/static/flying/m1s2.png', rightImg: '/static/flying/tjq1dc.png' },
|
|
|
- { missile: 'm2s0', compass: 'tjq1dc', leftImg: '/static/flying/m2s0.png', rightImg: '/static/flying/tjq1dc.png' },
|
|
|
- { missile: 'm2s1', compass: 'tjq1dc', leftImg: '/static/flying/m2s1.png', rightImg: '/static/flying/tjq1dc.png' },
|
|
|
- { missile: 'm2s2', compass: 'tjq1dc', leftImg: '/static/flying/m2s2.png', rightImg: '/static/flying/tjq1dc.png' },
|
|
|
- { missile: 'm1s0', compass: 'tjq4dc', leftImg: '/static/flying/m1s0.png', rightImg: '/static/flying/tjq4dc.png' },
|
|
|
- { missile: 'm1s1', compass: 'tjq4dc', leftImg: '/static/flying/m1s1.png', rightImg: '/static/flying/tjq4dc.png' },
|
|
|
- { missile: 'm1s2', compass: 'tjq4dc', leftImg: '/static/flying/m1s2.png', rightImg: '/static/flying/tjq4dc.png' },
|
|
|
- { missile: 'm2s0', compass: 'tjq4dc', leftImg: '/static/flying/m2s0.png', rightImg: '/static/flying/tjq4dc.png' },
|
|
|
- { missile: 'm2s1', compass: 'tjq4dc', leftImg: '/static/flying/m2s1.png', rightImg: '/static/flying/tjq4dc.png' },
|
|
|
- { missile: 'm2s2', compass: 'tjq4dc', leftImg: '/static/flying/m2s2.png', rightImg: '/static/flying/tjq4dc.png' },
|
|
|
- { missile: 'm0s1', compass: 'tjq3di', leftImg: '/static/flying/m0s1.png', rightImg: '/static/flying/tjq3di.png' },
|
|
|
- { missile: 'm1s1', compass: 'tjq3di', leftImg: '/static/flying/m1s1.png', rightImg: '/static/flying/tjq3di.png' },
|
|
|
- { missile: 'm2s1', compass: 'tjq3di', leftImg: '/static/flying/m2s1.png', rightImg: '/static/flying/tjq3di.png' },
|
|
|
- { missile: 'm0s2', compass: 'tjq3di', leftImg: '/static/flying/m0s2.png', rightImg: '/static/flying/tjq3di.png' },
|
|
|
- { missile: 'm1s2', compass: 'tjq3di', leftImg: '/static/flying/m1s2.png', rightImg: '/static/flying/tjq3di.png' },
|
|
|
- { missile: 'm2s2', compass: 'tjq3di', leftImg: '/static/flying/m2s2.png', rightImg: '/static/flying/tjq3di.png' },
|
|
|
- { missile: 'm0s1', compass: 'tjq2di', leftImg: '/static/flying/m0s1.png', rightImg: '/static/flying/tjq2di.png' },
|
|
|
- { missile: 'm1s1', compass: 'tjq2di', leftImg: '/static/flying/m1s1.png', rightImg: '/static/flying/tjq2di.png' },
|
|
|
- { missile: 'm2s1', compass: 'tjq2di', leftImg: '/static/flying/m2s1.png', rightImg: '/static/flying/tjq2di.png' },
|
|
|
- { missile: 'm0s2', compass: 'tjq2di', leftImg: '/static/flying/m0s2.png', rightImg: '/static/flying/tjq2di.png' },
|
|
|
- { missile: 'm1s2', compass: 'tjq2di', leftImg: '/static/flying/m1s2.png', rightImg: '/static/flying/tjq2di.png' },
|
|
|
- { missile: 'm2s2', compass: 'tjq2di', leftImg: '/static/flying/m2s2.png', rightImg: '/static/flying/tjq2di.png' },
|
|
|
- { missile: 'm0s1', compass: 'tjq1dc', leftImg: '/static/flying/m0s1.png', rightImg: '/static/flying/tjq1dc.png' },
|
|
|
- { missile: 'm1s1', compass: 'tjq1dc', leftImg: '/static/flying/m1s1.png', rightImg: '/static/flying/tjq1dc.png' },
|
|
|
- { missile: 'm2s1', compass: 'tjq1dc', leftImg: '/static/flying/m2s1.png', rightImg: '/static/flying/tjq1dc.png' },
|
|
|
- { missile: 'm0s2', compass: 'tjq1dc', leftImg: '/static/flying/m0s2.png', rightImg: '/static/flying/tjq1dc.png' },
|
|
|
- { missile: 'm1s2', compass: 'tjq1dc', leftImg: '/static/flying/m1s2.png', rightImg: '/static/flying/tjq1dc.png' },
|
|
|
- { missile: 'm2s2', compass: 'tjq1dc', leftImg: '/static/flying/m2s2.png', rightImg: '/static/flying/tjq1dc.png' },
|
|
|
- { missile: 'm0s1', compass: 'tjq4dc', leftImg: '/static/flying/m0s1.png', rightImg: '/static/flying/tjq4dc.png' },
|
|
|
- { missile: 'm1s1', compass: 'tjq4dc', leftImg: '/static/flying/m1s1.png', rightImg: '/static/flying/tjq4dc.png' },
|
|
|
- { missile: 'm2s1', compass: 'tjq4dc', leftImg: '/static/flying/m2s1.png', rightImg: '/static/flying/tjq4dc.png' },
|
|
|
- { missile: 'm0s2', compass: 'tjq4dc', leftImg: '/static/flying/m0s2.png', rightImg: '/static/flying/tjq4dc.png' },
|
|
|
- { missile: 'm1s2', compass: 'tjq4dc', leftImg: '/static/flying/m1s2.png', rightImg: '/static/flying/tjq4dc.png' },
|
|
|
- { missile: 'm2s2', compass: 'tjq4dc', leftImg: '/static/flying/m2s2.png', rightImg: '/static/flying/tjq4dc.png' },
|
|
|
- { missile: 'm0s0', compass: 'tyq2di', leftImg: '/static/flying/m0s0.png', rightImg: '/static/flying/tyq2di.png' },
|
|
|
- { missile: 'm0s1', compass: 'tyq3di', leftImg: '/static/flying/m0s1.png', rightImg: '/static/flying/tyq3di.png' },
|
|
|
- { missile: 'm0s2', compass: 'tyq2dc', leftImg: '/static/flying/m0s2.png', rightImg: '/static/flying/tyq2dc.png' },
|
|
|
- { missile: 'm1s0', compass: 'tyq3dc', leftImg: '/static/flying/m1s0.png', rightImg: '/static/flying/tyq3dc.png' },
|
|
|
- { missile: 'm1s1', compass: 'tyq2do', leftImg: '/static/flying/m1s1.png', rightImg: '/static/flying/tyq2do.png' },
|
|
|
- { missile: 'm1s2', compass: 'tyq3do', leftImg: '/static/flying/m1s2.png', rightImg: '/static/flying/tyq3do.png' },
|
|
|
- { missile: 'm2s0', compass: 'tyq2di', leftImg: '/static/flying/m2s0.png', rightImg: '/static/flying/tyq2di.png' },
|
|
|
- { missile: 'm2s1', compass: 'tyq3di', leftImg: '/static/flying/m2s1.png', rightImg: '/static/flying/tyq3di.png' },
|
|
|
- { missile: 'm2s2', compass: 'tyq2dc', leftImg: '/static/flying/m2s2.png', rightImg: '/static/flying/tyq2dc.png' },
|
|
|
- { missile: 'm0s1', compass: 'tyq3dc', leftImg: '/static/flying/m0s1.png', rightImg: '/static/flying/tyq3dc.png' },
|
|
|
- { missile: 'm1s2', compass: 'tyq2do', leftImg: '/static/flying/m1s2.png', rightImg: '/static/flying/tyq2do.png' },
|
|
|
- { missile: 'm2s0', compass: 'tyq3do', leftImg: '/static/flying/m2s0.png', rightImg: '/static/flying/tyq3do.png' },
|
|
|
- { missile: 'm0s0', compass: 'tyq1di', leftImg: '/static/flying/m0s0.png', rightImg: '/static/flying/tyq1di.png' },
|
|
|
- { missile: 'm0s1', compass: 'tyq4di', leftImg: '/static/flying/m0s1.png', rightImg: '/static/flying/tyq4di.png' },
|
|
|
- { missile: 'm0s2', compass: 'tyq1dc', leftImg: '/static/flying/m0s2.png', rightImg: '/static/flying/tyq1dc.png' },
|
|
|
- { missile: 'm1s0', compass: 'tyq4dc', leftImg: '/static/flying/m1s0.png', rightImg: '/static/flying/tyq4dc.png' },
|
|
|
- { missile: 'm1s1', compass: 'tyq1do', leftImg: '/static/flying/m1s1.png', rightImg: '/static/flying/tyq1do.png' },
|
|
|
- { missile: 'm1s2', compass: 'tyq4do', leftImg: '/static/flying/m1s2.png', rightImg: '/static/flying/tyq4do.png' },
|
|
|
- { missile: 'm2s0', compass: 'tyq1di', leftImg: '/static/flying/m2s0.png', rightImg: '/static/flying/tyq1di.png' },
|
|
|
- { missile: 'm2s1', compass: 'tyq4di', leftImg: '/static/flying/m2s1.png', rightImg: '/static/flying/tyq4di.png' },
|
|
|
- { missile: 'm2s2', compass: 'tyq1dc', leftImg: '/static/flying/m2s2.png', rightImg: '/static/flying/tyq1dc.png' },
|
|
|
- { missile: 'm0s1', compass: 'tyq4dc', leftImg: '/static/flying/m0s1.png', rightImg: '/static/flying/tyq4dc.png' },
|
|
|
- { missile: 'm1s2', compass: 'tyq1do', leftImg: '/static/flying/m1s2.png', rightImg: '/static/flying/tyq1do.png' },
|
|
|
- { missile: 'm2s0', compass: 'tyq4do', leftImg: '/static/flying/m2s0.png', rightImg: '/static/flying/tyq4do.png' },
|
|
|
- { missile: 'm2s1', compass: 'tnq1di', leftImg: '/static/flying/m2s1.png', rightImg: '/static/flying/tnq1di.png' },
|
|
|
- { missile: 'm2s2', compass: 'tnq2dc', leftImg: '/static/flying/m2s2.png', rightImg: '/static/flying/tnq2dc.png' },
|
|
|
- { missile: 'm0s1', compass: 'tnq3do', leftImg: '/static/flying/m0s1.png', rightImg: '/static/flying/tnq3do.png' },
|
|
|
- { missile: 'm1s2', compass: 'tnq4dc', leftImg: '/static/flying/m1s2.png', rightImg: '/static/flying/tnq4dc.png' },
|
|
|
- { missile: 'm1s0', compass: 'tjq1do', leftImg: '/static/flying/m1s0.png', rightImg: '/static/flying/tjq1do.png' },
|
|
|
- { missile: 'm0s1', compass: 'tjq2dc', leftImg: '/static/flying/m0s1.png', rightImg: '/static/flying/tjq2dc.png' },
|
|
|
- { missile: 'm1s2', compass: 'tjq3do', leftImg: '/static/flying/m1s2.png', rightImg: '/static/flying/tjq3do.png' },
|
|
|
- { missile: 'm0s0', compass: 'tjq4di', leftImg: '/static/flying/m0s0.png', rightImg: '/static/flying/tjq4di.png' }
|
|
|
- ],leftImg: '/static/flying/m1s2.png',
|
|
|
- currentCompass: null,
|
|
|
- testMaps: [
|
|
|
- { id: '1', count: 0, total: 1},
|
|
|
- { id: '2', count: 0, total: 1},
|
|
|
- { id: '3', count: 0, total: 1},
|
|
|
- { id: '4', count: 0, total: 1},
|
|
|
- { id: '5', count: 0, total: 12},
|
|
|
- { id: '6', count: 0, total: 12},
|
|
|
- { id: '7', count: 0, total: 12},
|
|
|
- ],
|
|
|
- practiceMaps: [
|
|
|
- { id: '1', count: 0, total: 1 },
|
|
|
- { id: '2', count: 0, total: 1 },
|
|
|
- { id: '3', count: 0, total: 1 },
|
|
|
- { id: '4', count: 0, total: 1 },
|
|
|
- { id: '5', count: 0, total: 1 },
|
|
|
- { id: '6', count: 0, total: 1 },
|
|
|
- { id: '7', count: 0, total: 1 },
|
|
|
- ],
|
|
|
- currentMap: null,
|
|
|
- collectedDataArray: [
|
|
|
- // {
|
|
|
- // id: 1,
|
|
|
- // name: '1',
|
|
|
- // startTime: '',
|
|
|
- // missile: '',
|
|
|
- // compass: '',
|
|
|
- // taskType: '1', // 1 主任务,2 前瞻性任务
|
|
|
- // mainTaskDirectionReactionTime: '', // 主任务的方向选择反应时间
|
|
|
- // mainTaskMissileReactionTime: '', // 主任务的挂载反应时间
|
|
|
- // mainTaskDirectionCorrection: '', // 主任务的方向选择是否正确
|
|
|
- // mainTaskMissileCorrection: '', // 主任务的挂载选择是否正确
|
|
|
- // prospectiveTaskReactionTime: '', // 主任务的反应时间
|
|
|
- // prospectiveTaskCorrection: '', // 主任务的反应是否正确
|
|
|
- // }
|
|
|
- ],
|
|
|
- collectedData: null,
|
|
|
- directionKey: '',
|
|
|
- missileKey: '',
|
|
|
- prospectiveKey: '',
|
|
|
- taskStartTime: 0, // 任务开始时间
|
|
|
- taskEndTime: 0, // 任务结束时间
|
|
|
-
|
|
|
- showCurrentMissile: false, // 隐藏图片
|
|
|
- showCurrentCompass: false // 隐藏图片
|
|
|
- };
|
|
|
- },
|
|
|
- computed: {
|
|
|
- maps: {
|
|
|
- get() {
|
|
|
- if (this.practiceFlag) {
|
|
|
- return this.practiceMaps
|
|
|
- } else {
|
|
|
- return this.testMaps
|
|
|
- }
|
|
|
- },
|
|
|
- },
|
|
|
- // 计算游戏进度
|
|
|
- progress() {
|
|
|
- const { count, total } = this.maps.reduce((acc, cur) => {
|
|
|
- acc.count += cur.count
|
|
|
- acc.total += cur.total
|
|
|
- return acc
|
|
|
- }, { count: 0, total: 0 });
|
|
|
- return count / total
|
|
|
- },
|
|
|
- currentArrowImg() {
|
|
|
- if (this.directionKey === 'ArrowLeft') {
|
|
|
- return '/static/flying/arrow_left.png'
|
|
|
- } else if (this.directionKey === 'ArrowRight') {
|
|
|
- return '/static/flying/arrow_right.png'
|
|
|
- } else {
|
|
|
- return ''
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- created() {
|
|
|
- this.taskId = this.$route.query.taskId;
|
|
|
- this.subjectInfo = JSON.parse(oSessionStorage.getItem("subjectInfo"));
|
|
|
- console.log('this.subjectInfo: ', this.subjectInfo)
|
|
|
- this.userId = sessionStorage.getItem("b80bb7740288fda1f201890375a60c8f");
|
|
|
- },
|
|
|
- watch: {
|
|
|
- currentMissile(newVal) {
|
|
|
- if(newVal && this.currentCompass !== null) {
|
|
|
- this.showCurrentMissile = true
|
|
|
- this.showCurrentCompass = true
|
|
|
- } else {
|
|
|
- this.showCurrentMissile = false
|
|
|
- this.showCurrentCompass = false
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- methods: {
|
|
|
- screen() {
|
|
|
- screenfull.toggle()
|
|
|
- },
|
|
|
-
|
|
|
- startTest() {
|
|
|
- // 进入游戏
|
|
|
- this.running = true
|
|
|
- // 进入全屏
|
|
|
- this.screen()
|
|
|
- // 开始游戏
|
|
|
- this.next()
|
|
|
- this.taskStartTime = Date.now()
|
|
|
- },
|
|
|
- initData(id) {
|
|
|
- this.collectedData = {
|
|
|
- id: 1,
|
|
|
- // name: '1',
|
|
|
- startTime: Date.now(), // 本局开始时间
|
|
|
- endTime: '', // 本剧结束时间
|
|
|
- onceStartTime: dateFormat("YY-mm-dd HH:MM:SS", new Date()),
|
|
|
- onceEndTime: dateFormat("YY-mm-dd HH:MM:SS", new Date()),
|
|
|
- missile: '', // 记录左边图片是九类中的哪一种
|
|
|
- compass: '', // 记录右边图片是36种的哪一种
|
|
|
- taskType: id < 5 ? '2' : '1', // 1 主任务,2 前瞻性记忆任务
|
|
|
- mainTaskDirectionReactionTime: '', // 主任务的方向选择反应时间
|
|
|
- mainTaskDirectionCorrection: '', // 主任务的方向选择是否正确
|
|
|
- mainTaskDirectionStartTime: Date.now(), // 主任务方向选择的开始时间
|
|
|
- mainTaskDirectionEndTime: '', // 主任务方向选择的结束时间
|
|
|
- mainTaskDirectionCorrectionResponse: '', // 主任务方向正确反应 ['ArrowLeft' | 'ArrowRight' | '']
|
|
|
- mainTaskDirectionActualResponse: '', // 主任务方向实际反应 ['ArrowLeft' | 'ArrowRight' | '其他任意按键' | '']
|
|
|
-
|
|
|
- mainTaskMissileReactionTime: '', // 主任务的挂载反应时间
|
|
|
- mainTaskMissileCorrection: '', // 主任务的挂载选择是否正确
|
|
|
- mainTaskMissileStartTime: Date.now(), // 主任务武器选择的开始时间
|
|
|
- mainTaskMissileEndTime: '', // 主任务武器选择的结束时间
|
|
|
- mainTaskMissileCorrectionResponse: '', // 主任务挂载正确反应 ['KeyA' | 'KeyS' | 'KeyD' | '']
|
|
|
- mainTaskMissileActualResponse: '', // 主任务挂载实际反应 ['KeyA' | 'KeyS' | 'KeyD' | '其他任意按键' | '']
|
|
|
-
|
|
|
- prospectiveTaskReactionTime: '', // 前瞻性记忆任务的反应时间
|
|
|
- prospectiveTaskCorrection: '', // 前瞻性记忆任务的反应是否正确
|
|
|
- prospectiveTaskStartTime: Date.now(), // 前瞻性记忆任务反应的开始时间
|
|
|
- prospectiveTaskEndTime: '', // 前瞻性记忆任务反应的结束时间
|
|
|
- prospectiveTaskCorrectionResponse: '', // 前瞻性记忆任务正确反应 ['Space' | '']
|
|
|
- prospectiveTaskActualResponse: '', // 前瞻性记忆任务实际反应 ['Space' | 'ArrowLeft' | 'ArrowRight' | '其他任意按键' | '']
|
|
|
- }
|
|
|
- },
|
|
|
- next() {
|
|
|
- console.log('next')
|
|
|
- console.log(this.collectedData, this.collectedDataArray)
|
|
|
-
|
|
|
- // 随机选择左右图映射关系
|
|
|
- const tempMaps = this.maps.filter(map => map.count < map.total) // 过滤出未达到指定数量的映射对象
|
|
|
- if (tempMaps.length > 0) {
|
|
|
- setTimeout(() => {
|
|
|
- this.currentMap = tempMaps[Math.floor(Math.random() * tempMaps.length)] // 随机选择为达到指定数量的映射对象
|
|
|
- this.initData(this.currentMap)
|
|
|
- this.updateMissile() // 根据映射表ID(currentMap.id) 选择左侧挂载界面,同时在 this.collectedData.missile 中记录界面标识
|
|
|
- this.updateCompass() // 根据映射表ID(currentMap.id) 选择右侧姿态界面,同时在 this.collectedData.compass 中记录界面标识
|
|
|
- this.directionKey = ''
|
|
|
- this.missileKey = ''
|
|
|
- this.prospectiveKey = ''
|
|
|
-
|
|
|
- // 注视点时长300-500之间
|
|
|
- setTimeout(() => this.disabled = false, Math.floor(Math.random() * 200 + 300))
|
|
|
- }, 500) // 空屏 500 毫秒
|
|
|
-
|
|
|
- this.disabled = true // 开启注视点时长控制
|
|
|
- } else {
|
|
|
- // 游戏结束
|
|
|
- console.log('游戏结束')
|
|
|
- if (this.practiceFlag) {
|
|
|
- // 游戏结束时,如果是练习模式,则不发送数据,,,并且
|
|
|
- this.running = false // 退出游戏
|
|
|
- this.screen() // 退出全屏
|
|
|
- this.collectedDataArray = [] // 清理数据
|
|
|
- this.maps.forEach(map => map.count = 0)
|
|
|
- // 否则进入正式测试模式
|
|
|
- this.practiceFlag = false // 将练习标识改成 false,下次开始游戏时,则为正式测试
|
|
|
- } else {
|
|
|
- // 如果不是测试模式,则发送,发送完成后,退出游戏,退出全屏,清理数据
|
|
|
- this.sendCollectedData()
|
|
|
- }
|
|
|
- }
|
|
|
-
|
|
|
- // console.log(this.missileBoard.currentMissile)
|
|
|
- // console.log(this.compassBoard.currentCompass)
|
|
|
- // console.log(this.currentMap)
|
|
|
- },
|
|
|
- updateCompass() {
|
|
|
- if (this.currentMap.id === '1') {
|
|
|
- // 选择未识别飞机
|
|
|
- const tempCompasses = this.compasses.filter(compass => compass.type === 'n')
|
|
|
- this.currentCompass = tempCompasses[Math.floor(Math.random() * tempCompasses.length)]
|
|
|
- } else if (this.currentMap.id === '2') {
|
|
|
- // 选择中距目标机
|
|
|
- const tempCompasses = this.compasses.filter(compass => compass.distance === 'center')
|
|
|
- this.currentCompass = tempCompasses[Math.floor(Math.random() * tempCompasses.length)]
|
|
|
- } else if (this.currentMap.id === '3') {
|
|
|
- // 选择近距目标机
|
|
|
- const tempCompasses = this.compasses.filter(compass => compass.distance === 'inner')
|
|
|
- this.currentCompass = tempCompasses[Math.floor(Math.random() * tempCompasses.length)]
|
|
|
- } else if (this.currentMap.id === '4') {
|
|
|
- // 选择标号为歼击机,并且超出 60KM 距离的目标机
|
|
|
- const tempCompasses = this.compasses.filter(compass => compass.type === 'j' && compass.distance === 'outer')
|
|
|
- this.currentCompass = tempCompasses[Math.floor(Math.random() * tempCompasses.length)]
|
|
|
- } else if (this.currentMap.id === '5') {
|
|
|
- // 选择标号为歼击机,并且在 20 - 60KM 内的目标机
|
|
|
- const tempCompasses = this.compasses.filter(compass => compass.type === 'j' && compass.distance === 'center')
|
|
|
- this.currentCompass = tempCompasses[Math.floor(Math.random() * tempCompasses.length)]
|
|
|
- } else if (this.currentMap.id === '6') {
|
|
|
- // 选择标号为歼击机,并且在 20KM 内的目标机
|
|
|
- const tempCompasses = this.compasses.filter(compass => compass.type === 'j' && compass.distance === 'inner')
|
|
|
- this.currentCompass = tempCompasses[Math.floor(Math.random() * tempCompasses.length)]
|
|
|
- } else if (this.currentMap.id === '7') {
|
|
|
- // 选择标号为预警机的目标机
|
|
|
- const tempCompasses = this.compasses.filter(compass => compass.type === 'y')
|
|
|
- this.currentCompass = tempCompasses[Math.floor(Math.random() * tempCompasses.length)]
|
|
|
- }
|
|
|
- // 记录右边图片是36种的哪一种
|
|
|
- this.collectedData.compass = this.currentCompass.id
|
|
|
- },
|
|
|
- updateMissile() {
|
|
|
- let imgStart = Date.now()
|
|
|
- console.log(' -- 开始:', imgStart)
|
|
|
- if (this.currentMap.id === '1') {
|
|
|
- // 随机选择挂载图
|
|
|
- this.currentMissile = this.missiles[Math.floor(Math.random() * this.missiles.length)]
|
|
|
- } else if (this.currentMap.id === '2') {
|
|
|
- // 选择无中距弹的挂载图
|
|
|
- const tempMissiles = this.missiles.filter(missile => missile.middle === 0)
|
|
|
- this.currentMissile = tempMissiles[Math.floor(Math.random() * tempMissiles.length)]
|
|
|
- } else if (this.currentMap.id === '3') {
|
|
|
- // 选择无近距弹且无中距弹的挂载图
|
|
|
- const tempMissiles = this.missiles.filter(missile => missile.short === 0 && missile.middle === 0)
|
|
|
- this.currentMissile = tempMissiles[Math.floor(Math.random() * tempMissiles.length)]
|
|
|
- } else if (this.currentMap.id === '4') {
|
|
|
- // 随机选择挂载图
|
|
|
- this.currentMissile = this.missiles[Math.floor(Math.random() * this.missiles.length)]
|
|
|
- } else if (this.currentMap.id === '5') {
|
|
|
- // 选择有中距弹的挂载图
|
|
|
- const tempMissiles = this.missiles.filter(missile => missile.middle > 0)
|
|
|
- this.currentMissile = tempMissiles[Math.floor(Math.random() * tempMissiles.length)]
|
|
|
- } else if (this.currentMap.id === '6') {
|
|
|
- // 选择有近距弹并无中距弹的挂载图
|
|
|
- const tempMissiles = this.missiles.filter(missile => missile.short > 0 && missile.middle === 0)
|
|
|
- this.currentMissile = tempMissiles[Math.floor(Math.random() * tempMissiles.length)]
|
|
|
- } else if (this.currentMap.id === '7') {
|
|
|
- // 随机带有干扰仓的图(随机选择,因为所有图中都有干扰仓)
|
|
|
- this.currentMissile = this.missiles[Math.floor(Math.random() * this.missiles.length)]
|
|
|
- }
|
|
|
- // 记录左边图片是九类中的哪一种
|
|
|
- this.collectedData.missile = this.currentMissile.id
|
|
|
- let imgEnd = Date.now()
|
|
|
- console.log(' -- 开始:', imgEnd, ' --- 间隔: ', imgEnd - imgStart)
|
|
|
- },
|
|
|
- sendCollectedData() {
|
|
|
- // 计算各种反应时间,单位秒,保留两位小数
|
|
|
- const result = this.collectedDataArray.map(data => {
|
|
|
- if (data.taskType === '1') {
|
|
|
- // 如果是主任务,只计算主任务的数据
|
|
|
- console.log('aaaa', data.mainTaskMissileEndTime, data.mainTaskDirectionEndTime)
|
|
|
- return {
|
|
|
- ...data,
|
|
|
- startTime: dateFormat("YY-mm-dd HH:MM:SS", new Date(data.startTime)),
|
|
|
- endTime: dateFormat("YY-mm-dd HH:MM:SS", new Date(data.endTime)),
|
|
|
- onceStartTime: dateFormat("YY-mm-dd HH:MM:SS", new Date(data.startTime)),
|
|
|
- onceEndTime: dateFormat("YY-mm-dd HH:MM:SS", new Date(data.endTime)),
|
|
|
- responseTime: data.endTime - data.startTime,
|
|
|
- mainTaskDirectionReactionTime: (data.mainTaskDirectionEndTime - data.mainTaskDirectionStartTime).toFixed(2),
|
|
|
- mainTaskMissileReactionTime: (data.mainTaskMissileEndTime - data.mainTaskMissileStartTime).toFixed(2),
|
|
|
- }
|
|
|
- } else {
|
|
|
- return {
|
|
|
- ...data,
|
|
|
- startTime: dateFormat("YY-mm-dd HH:MM:SS", new Date(data.startTime)),
|
|
|
- endTime: dateFormat("YY-mm-dd HH:MM:SS", new Date(data.endTime)),
|
|
|
- onceStartTime: dateFormat("YY-mm-dd HH:MM:SS", new Date(data.startTime)),
|
|
|
- onceEndTime: dateFormat("YY-mm-dd HH:MM:SS", new Date(data.endTime)),
|
|
|
- responseTime: data.endTime - data.startTime,
|
|
|
- prospectiveTaskReactionTime: (data.prospectiveTaskEndTime - data.prospectiveTaskStartTime).toFixed(2),
|
|
|
- }
|
|
|
- }
|
|
|
- })
|
|
|
-
|
|
|
- // 计算各种成绩和准确率
|
|
|
- const {
|
|
|
- prospectiveTaskScore,
|
|
|
- prospectiveTaskCount,
|
|
|
- prospectiveTaskRight,
|
|
|
- mainTaskDirectionScore,
|
|
|
- mainTaskDirectionCount,
|
|
|
- mainTaskDirectionRight,
|
|
|
- mainTaskMissileScore,
|
|
|
- mainTaskMissileCount,
|
|
|
- mainTaskMissileRight
|
|
|
- } = result.reduce((obj, task) => {
|
|
|
- if (task.taskType === '1') {
|
|
|
- if (task.mainTaskDirectionCorrection === '1') {
|
|
|
- obj.mainTaskDirectionScore++
|
|
|
- obj.mainTaskDirectionRight++
|
|
|
- }
|
|
|
- obj.mainTaskDirectionCount++
|
|
|
- if (task.mainTaskDirectionCorrection === '1') {
|
|
|
- obj.mainTaskMissileScore++
|
|
|
- obj.mainTaskMissileRight++
|
|
|
- }
|
|
|
- obj.mainTaskMissileCount++
|
|
|
- } else {
|
|
|
- if (task.prospectiveTaskCorrection === '1') {
|
|
|
- obj.prospectiveTaskScore++
|
|
|
- obj.prospectiveTaskRight++
|
|
|
- }
|
|
|
- obj.prospectiveTaskCount++
|
|
|
- }
|
|
|
- return obj
|
|
|
- }, {
|
|
|
- prospectiveTaskScore: 0, // 前瞻性任务成绩
|
|
|
- prospectiveTaskCount: 0, // 前瞻性任务数量
|
|
|
- prospectiveTaskRight: 0, // 前瞻性任务正确数量
|
|
|
-
|
|
|
- mainTaskDirectionScore: 0, // 主任务方向选择成绩
|
|
|
- mainTaskDirectionCount: 0, // 主任务方向选择数量
|
|
|
- mainTaskDirectionRight: 0, // 主任务方向选择正确数量
|
|
|
-
|
|
|
- mainTaskMissileScore: 0, // 主任务子弹选择成绩
|
|
|
- mainTaskMissileCount: 0, // 主任务子弹选择数量
|
|
|
- mainTaskMissileRight: 0, // 主任务子弹选择正确数量
|
|
|
- })
|
|
|
-
|
|
|
- const prospectiveTaskAccuracy = (prospectiveTaskRight / prospectiveTaskCount * 100).toFixed(2)
|
|
|
- const mainTaskDirectionAccuracy = (mainTaskDirectionRight / mainTaskDirectionCount * 100).toFixed(2)
|
|
|
- const mainTaskMissileAccuracy = (mainTaskMissileRight / mainTaskMissileCount * 100).toFixed(2)
|
|
|
-
|
|
|
- this.taskEndTime = Date.now()
|
|
|
- console.log('xxx前瞻性记忆任务:', this.taskEndTime - this.taskStartTime + 'ms');
|
|
|
-
|
|
|
- const data = {
|
|
|
- userId: this.userId,
|
|
|
- testPlanId: this.$route.query.testPlanId || '',
|
|
|
- prospectiveTaskScore, // 前瞻性任务成绩
|
|
|
- prospectiveTaskAccuracy, // 前瞻性任务平均准确率
|
|
|
- mainTaskDirectionScore, // 主任务方向选择成绩
|
|
|
- mainTaskDirectionAccuracy, // 主任务方向选择平均准确率
|
|
|
- mainTaskMissileScore, // 主任务子弹选择成绩
|
|
|
- mainTaskMissileAccuracy, // 主任务子弹选择准确率
|
|
|
- result,
|
|
|
- taskStartTime: dateFormat("YY-mm-dd HH:MM:SS", new Date(this.taskStartTime)),
|
|
|
- taskEndTime: dateFormat("YY-mm-dd HH:MM:SS", new Date(this.taskEndTime)),
|
|
|
- }
|
|
|
-
|
|
|
- console.log(' ------ 前瞻性任务提交数据:', data)
|
|
|
- console.log(' ------ 前瞻性任务提交数据:', data.result.filter(item => item.taskType === '1').length)
|
|
|
-
|
|
|
- // console.log(mainTaskDirectionRight, mainTaskDirectionCount)
|
|
|
- // console.log(mainTaskMissileRight,mainTaskMissileCount)
|
|
|
- // console.log(data)
|
|
|
-
|
|
|
- // {
|
|
|
- // userId: '',
|
|
|
- // testPlanId: "",
|
|
|
- // prospectiveTaskScore: 0, // 前瞻性任务成绩
|
|
|
- // prospectiveTaskAccuracy: 0, // 前瞻性任务平均准确率
|
|
|
- // mainTaskDirectionScore: 0, // 主任务方向选择成绩
|
|
|
- // mainTaskDirectionAccuracy: 0, // 主任务方向选择平均准确率
|
|
|
- // mainTaskMissileScore: 0, // 主任务子弹选择成绩
|
|
|
- // mainTaskMissileAccuracy: 0, // 主任务子弹选择准确率
|
|
|
- // result: [
|
|
|
- // {
|
|
|
- // startTime: '', // 本局开始时间
|
|
|
- // endTime: '', // 本剧结束时间
|
|
|
- // missile: '', // 记录左边图片是九类中的哪一种
|
|
|
- // compass: '', // 记录右边图片是36种的哪一种
|
|
|
- // taskType: '', // 1 主任务,2 前瞻性记忆任务
|
|
|
- // mainTaskDirectionReactionTime: '', // 主任务的方向选择反应时间
|
|
|
- // mainTaskDirectionCorrection: '', // 主任务的方向选择是否正确
|
|
|
- // mainTaskDirectionEndTime: '', // 主任务方向选择的结束时间
|
|
|
- //
|
|
|
- // mainTaskMissileReactionTime: '', // 主任务的挂载反应时间
|
|
|
- // mainTaskMissileCorrection: '', // 主任务的挂载选择是否正确
|
|
|
- // mainTaskMissileEndTime: '', // 主任务武器选择的结束时间
|
|
|
- //
|
|
|
- // prospectiveTaskReactionTime: '', // 前瞻性记忆任务的反应时间
|
|
|
- // prospectiveTaskCorrection: '', // 前瞻性记忆任务的反应是否正确
|
|
|
- // prospectiveTaskEndTime: '', // 前瞻性记忆任务反应的结束时间
|
|
|
- // }
|
|
|
- // ]
|
|
|
- // }
|
|
|
-
|
|
|
- if (
|
|
|
- sessionStorage.getItem("b80bb7740288fda1f201890375a60c8f") === "" ||
|
|
|
- sessionStorage.getItem("b80bb7740288fda1f201890375a60c8f") == null
|
|
|
- ) {
|
|
|
- alert("请先登录!");
|
|
|
- return;
|
|
|
- } else {
|
|
|
- this.$http.post("/cognize/ProspectiveMemory", data, (res) => {
|
|
|
- console.log(res)
|
|
|
- if (parseInt(res.code) === 200) {
|
|
|
- this.$message({
|
|
|
- message: "数据提交成功",
|
|
|
- type: "success",
|
|
|
- });
|
|
|
- if(res.data && res.data != null){
|
|
|
- //跳转测试结果页
|
|
|
- this.goTestResult(res.data);
|
|
|
- }else {
|
|
|
- //跳转列表选择页
|
|
|
- this.$message({
|
|
|
- message: res.msg,
|
|
|
- type: "error",
|
|
|
- });
|
|
|
- }
|
|
|
- } else {
|
|
|
- this.$message({
|
|
|
- message: "服务器内部故障,请联系管理员",
|
|
|
- type: "error",
|
|
|
- });
|
|
|
- }
|
|
|
- // 退出游戏
|
|
|
- this.running = false
|
|
|
- // 退出全屏
|
|
|
- this.screen()
|
|
|
- // 发送数据之后,清理数据
|
|
|
- this.collectedDataArray = []
|
|
|
- this.maps.forEach(map => map.count = 0)
|
|
|
- });
|
|
|
- }
|
|
|
-
|
|
|
- },
|
|
|
- onKeyDown(e) {
|
|
|
- if (this.disabled) {
|
|
|
- console.log('注视点时长内不响应任何按键')
|
|
|
- return
|
|
|
- } // 注视点时长内不响应任何按键
|
|
|
-
|
|
|
- console.log(this.collectedData)
|
|
|
- this.collectedData.taskType = '1' // 初始化任务类型,1 主任务,2 前瞻性记忆任务
|
|
|
-
|
|
|
- // 判断任务类型
|
|
|
- if (this.currentCompass.type === 'n') {
|
|
|
- // 1. 目标机三角内无标识(未识别飞机)
|
|
|
- this.collectedData.taskType = '2'
|
|
|
- } else if (this.currentCompass.distance === 'center' && this.currentMissile.middle === 0 && this.currentCompass.type !== 'y') {
|
|
|
- // 2. 目标机在中距但挂载无中距弹
|
|
|
- this.collectedData.taskType = '2'
|
|
|
- } else if (this.currentCompass.distance === 'inner' && this.currentMissile.short === 0 && this.currentCompass.type !== 'y') {
|
|
|
- // 3. 目标机在近距但挂载无近距弹
|
|
|
- this.collectedData.taskType = '2'
|
|
|
- } else if (this.currentCompass.type === 'j' && this.currentCompass.distance === 'outer') {
|
|
|
- // 4. 目标机为歼击机但超出 60KM 距离
|
|
|
- this.collectedData.taskType = '2'
|
|
|
- }
|
|
|
-
|
|
|
- if (this.collectedData.taskType === '1') {
|
|
|
- // 主任务
|
|
|
- console.log('主任务')
|
|
|
-
|
|
|
- // 如果方向键已经选择过,说明本次按键是为了选择武器挂载的
|
|
|
- if (this.directionKey) {
|
|
|
- if (this.currentCompass.type === 'j' || this.currentCompass.distance === 'center') {
|
|
|
- // 如果目标机是歼击机,且位于 20~60KM 之间,则按 A 键选择中距弹
|
|
|
- this.collectedData.mainTaskMissileCorrectionResponse = 'KeyA' // 主任务挂载的正确反应
|
|
|
- } else if (this.currentCompass.type === 'j' || this.currentCompass.distance === 'inner') {
|
|
|
- // 如果目标机是歼击机,且位于 20KM 以内,则按 S 键选择近距弹
|
|
|
- this.collectedData.mainTaskMissileCorrectionResponse = 'KeyS' // 主任务挂载的正确反应
|
|
|
- } else if (this.currentCompass.type === 'y' || this.currentCompass.distance === 'inner') {
|
|
|
- // 如果目标机是预警机,且位于 20KM 以内,则按 D 键选择吊舱
|
|
|
- this.collectedData.mainTaskMissileCorrectionResponse = 'KeyD' // 主任务挂载的正确反应
|
|
|
- }
|
|
|
- // 主任务挂载的实际反应
|
|
|
- this.collectedData.mainTaskMissileActualResponse = e.code
|
|
|
-
|
|
|
- if (!this.missileKey && e.code === 'KeyA') {
|
|
|
- this.missileKey = e.code
|
|
|
- console.log('选择中距 --- KeyA', this.currentCompass.type, this.currentCompass.distance)
|
|
|
-
|
|
|
- if (this.currentCompass.type === 'j' || this.currentCompass.distance === 'center') {
|
|
|
- // 武器选择正确
|
|
|
- console.log('武器选择正确')
|
|
|
- this.collectedData.mainTaskMissileCorrection = '1'
|
|
|
- if (this.practiceFlag) {
|
|
|
- this.$message({
|
|
|
- message: '挂载反应正确',
|
|
|
- type: 'success',
|
|
|
- });
|
|
|
- }
|
|
|
- } else {
|
|
|
- // 武器选择错误
|
|
|
- console.log('武器选择错误')
|
|
|
- this.collectedData.mainTaskMissileCorrection = '0'
|
|
|
- if (this.practiceFlag) {
|
|
|
- this.$message({
|
|
|
- message: '挂载反应错误',
|
|
|
- type: 'error',
|
|
|
- })
|
|
|
- }
|
|
|
- }
|
|
|
- // 记录主任务的武器选择反应时间
|
|
|
- this.collectedData.mainTaskMissileEndTime = Date.now()
|
|
|
-
|
|
|
- //--------------
|
|
|
- this.collectedData.endTime = Date.now() // 记录本局结束时间
|
|
|
- this.collectedData.onceEndTime = dateFormat("YY-mm-dd HH:MM:SS", new Date())
|
|
|
- this.collectedDataArray.push(this.collectedData) // 收集本局游戏数据
|
|
|
-
|
|
|
- this.currentCompass = null // 清除右侧姿态界面
|
|
|
- this.currentMissile = null // 选择左侧挂载界面
|
|
|
-
|
|
|
- setTimeout(() => {
|
|
|
- // 本次主任务结束,进入下一次
|
|
|
- this.currentMap.count++
|
|
|
- this.next()
|
|
|
- }, 500)
|
|
|
- } else if (!this.missileKey && e.code === 'KeyS') {
|
|
|
- this.missileKey = e.code
|
|
|
- console.log('选择近距 ---- KeyS', this.currentCompass.type, this.currentCompass.distance)
|
|
|
- if (this.currentCompass.type === 'j' || this.currentCompass.distance === 'inner') {
|
|
|
- // 武器选择正确
|
|
|
- console.log('武器选择正确')
|
|
|
- this.collectedData.mainTaskMissileCorrection = '1'
|
|
|
- if (this.practiceFlag) {
|
|
|
- this.$message({
|
|
|
- message: '挂载反应正确',
|
|
|
- type: 'success',
|
|
|
- })
|
|
|
- }
|
|
|
- } else {
|
|
|
- // 武器选择错误
|
|
|
- console.log('武器选择错误')
|
|
|
- this.collectedData.mainTaskMissileCorrection = '0'
|
|
|
- if (this.practiceFlag) {
|
|
|
- this.$message({
|
|
|
- message: '挂载反应错误',
|
|
|
- type: 'error',
|
|
|
- })
|
|
|
- }
|
|
|
- }
|
|
|
- // 记录主任务的武器选择反应时间
|
|
|
- this.collectedData.mainTaskMissileEndTime = Date.now()
|
|
|
-
|
|
|
- //--------------
|
|
|
- this.collectedData.endTime = Date.now() // 记录本局结束时间
|
|
|
- this.collectedData.onceEndTime = dateFormat("YY-mm-dd HH:MM:SS", new Date())
|
|
|
- this.collectedDataArray.push(this.collectedData) // 收集本局游戏数据
|
|
|
-
|
|
|
- this.currentCompass = null // 清除右侧姿态界面
|
|
|
- this.currentMissile = null // 选择左侧挂载界面
|
|
|
-
|
|
|
- setTimeout(() => {
|
|
|
- // 本次主任务结束,进入下一次
|
|
|
- this.currentMap.count++
|
|
|
- this.next()
|
|
|
- }, 500)
|
|
|
- } else if (!this.missileKey && e.code === 'KeyD') {
|
|
|
- this.missileKey = e.code
|
|
|
- console.log('选择吊舱')
|
|
|
- if (this.currentCompass.type === 'y' || this.currentCompass.distance === 'inner') {
|
|
|
- // 武器选择正确
|
|
|
- console.log('武器选择正确')
|
|
|
- this.collectedData.mainTaskMissileCorrection = '1'
|
|
|
- if (this.practiceFlag) {
|
|
|
- this.$message({
|
|
|
- message: '挂载反应正确',
|
|
|
- type: 'success',
|
|
|
- })
|
|
|
- }
|
|
|
- } else {
|
|
|
- // 武器选择错误
|
|
|
- console.log('武器选择错误')
|
|
|
- this.collectedData.mainTaskMissileCorrection = '0'
|
|
|
- if (this.practiceFlag) {
|
|
|
- this.$message({
|
|
|
- message: '挂载反应错误',
|
|
|
- type: 'error',
|
|
|
- })
|
|
|
- }
|
|
|
- }
|
|
|
- // 记录主任务的武器选择反应时间
|
|
|
- this.collectedData.mainTaskMissileEndTime = Date.now()
|
|
|
-
|
|
|
- //--------------
|
|
|
- this.collectedData.endTime = Date.now() // 记录本局结束时间
|
|
|
- this.collectedData.onceEndTime = dateFormat("YY-mm-dd HH:MM:SS", new Date())
|
|
|
- this.collectedDataArray.push(this.collectedData) // 收集本局游戏数据
|
|
|
-
|
|
|
- this.currentCompass = null // 清除右侧姿态界面
|
|
|
- this.currentMissile = null // 选择左侧挂载界面
|
|
|
-
|
|
|
- setTimeout(() => {
|
|
|
- // 本次主任务结束,进入下一次
|
|
|
- this.currentMap.count++
|
|
|
- this.next()
|
|
|
- }, 500)
|
|
|
- } else {
|
|
|
- // 武器选择错误
|
|
|
- console.log('武器选择错误')
|
|
|
- this.collectedData.mainTaskMissileCorrection = '0'
|
|
|
- if (this.practiceFlag) {
|
|
|
- this.$message({
|
|
|
- message: '挂载反应错误',
|
|
|
- type: 'error',
|
|
|
- })
|
|
|
- }
|
|
|
- // 记录主任务的武器选择反应时间
|
|
|
- this.collectedData.mainTaskMissileEndTime = Date.now()
|
|
|
-
|
|
|
- //--------------
|
|
|
- this.collectedData.endTime = Date.now() // 记录本局结束时间
|
|
|
- this.collectedData.onceEndTime = dateFormat("YY-mm-dd HH:MM:SS", new Date())
|
|
|
- this.collectedDataArray.push(this.collectedData) // 收集本局游戏数据
|
|
|
-
|
|
|
- this.currentCompass = null // 清除右侧姿态界面
|
|
|
- this.currentMissile = null // 选择左侧挂载界面
|
|
|
-
|
|
|
- setTimeout(() => {
|
|
|
- // 本次主任务结束,进入下一次
|
|
|
- this.currentMap.count++
|
|
|
- this.next()
|
|
|
- }, 500)
|
|
|
- }
|
|
|
- } else {
|
|
|
-
|
|
|
- if (this.currentCompass.quadrant === 2 || this.currentCompass.quadrant === 3) {
|
|
|
- // 如果目标机出现在第二或第三象限,则主任务方向的正确反应应该是按左键 ArrowLeft
|
|
|
- this.collectedData.mainTaskDirectionCorrectionResponse = 'ArrowLeft'
|
|
|
- } else if (this.currentCompass.quadrant === 1 || this.currentCompass.quadrant === 4) {
|
|
|
- // 如果目标机出现在第一或第四象限,则主任务方向的正确反应应该是按右键 ArrowRight
|
|
|
- this.collectedData.mainTaskDirectionCorrectionResponse = 'ArrowRight'
|
|
|
- }
|
|
|
-
|
|
|
- this.collectedData.mainTaskDirectionActualResponse = e.code // 主任务方向实际反应
|
|
|
-
|
|
|
- // 如果方向键没有被选择过,说明此次按键是为了选择方向的
|
|
|
- if (!this.directionKey && e.code === 'ArrowLeft') {
|
|
|
- this.directionKey = e.code
|
|
|
- console.log('按下左键')
|
|
|
- // this.selectedDirection = 'left'
|
|
|
- if (this.currentCompass.quadrant === 2 || this.currentCompass.quadrant === 3) {
|
|
|
- // 方向选择正确
|
|
|
- console.log('方向选择正确')
|
|
|
- // 记录主任务方向选择是否正确
|
|
|
- this.collectedData.mainTaskDirectionCorrection = '1'
|
|
|
- if (this.practiceFlag) {
|
|
|
- this.$message({
|
|
|
- message: '方向反应正确',
|
|
|
- type: 'success',
|
|
|
- })
|
|
|
- }
|
|
|
- } else {
|
|
|
- // 方向选择错误
|
|
|
- console.log('方向选择错误')
|
|
|
- // 记录主任务方向选择是否正确
|
|
|
- this.collectedData.mainTaskDirectionCorrection = '0'
|
|
|
- if (this.practiceFlag) {
|
|
|
- this.$message({
|
|
|
- message: '方向反应错误',
|
|
|
- type: 'error',
|
|
|
- })
|
|
|
- }
|
|
|
- }
|
|
|
- // 记录主任务方向选择的结束时间
|
|
|
- this.collectedData.mainTaskDirectionEndTime = Date.now()
|
|
|
- } else if (!this.directionKey && e.code === 'ArrowRight') {
|
|
|
- console.log('按下右键')
|
|
|
- this.directionKey = e.code
|
|
|
- // this.selectedDirection = 'right'
|
|
|
- if (this.currentCompass.quadrant === 1 || this.currentCompass.quadrant === 4) {
|
|
|
- // 方向选择正确
|
|
|
- console.log('方向选择正确')
|
|
|
- // 记录主任务方向选择是否正确
|
|
|
- this.collectedData.mainTaskDirectionCorrection = '1'
|
|
|
- if (this.practiceFlag) {
|
|
|
- this.$message({
|
|
|
- message: '方向反应正确',
|
|
|
- type: 'success',
|
|
|
- })
|
|
|
- }
|
|
|
- } else {
|
|
|
- // 方向选择错误
|
|
|
- console.log('方向选择错误')
|
|
|
- // 记录主任务方向选择是否正确
|
|
|
- this.collectedData.mainTaskDirectionCorrection = '0'
|
|
|
- if (this.practiceFlag) {
|
|
|
- this.$message({
|
|
|
- message: '方向反应错误',
|
|
|
- type: 'error',
|
|
|
- })
|
|
|
- }
|
|
|
- }
|
|
|
- // 记录主任务方向选择的结束时间
|
|
|
- this.collectedData.mainTaskDirectionEndTime = Date.now()
|
|
|
- } else if (!this.directionKey && e.code === 'Space') {
|
|
|
- // 如果是主任务,则不能按空格键
|
|
|
- console.log('这是主任务,按空格键错误')
|
|
|
- this.directionKey = e.code
|
|
|
- // 记录主任务方向选择是否正确
|
|
|
- this.collectedData.mainTaskDirectionCorrection = '0'
|
|
|
- if (this.practiceFlag) {
|
|
|
- this.$message({
|
|
|
- message: '方向反应错误',
|
|
|
- type: 'error',
|
|
|
- })
|
|
|
- }
|
|
|
- // 记录主任务方向选择的结束时间,如果是主任务,按空格选择错误,则方向选择结束时间和挂载选择结束时间应该是一致的
|
|
|
- const now = Date.now()
|
|
|
- this.collectedData.mainTaskDirectionEndTime = now
|
|
|
- this.collectedData.mainTaskMissileEndTime = now
|
|
|
- this.collectedData.endTime = Date.now() // 记录本局结束时间
|
|
|
- this.collectedData.onceEndTime = dateFormat("YY-mm-dd HH:MM:SS", new Date())
|
|
|
- this.collectedDataArray.push(this.collectedData) // 收集本局游戏数据
|
|
|
-
|
|
|
- this.currentCompass = null // 清除右侧姿态界面
|
|
|
- this.currentMissile = null // 选择左侧挂载界面
|
|
|
-
|
|
|
- setTimeout(() => {
|
|
|
- // 本次主任务结束,进入下一次
|
|
|
- this.currentMap.count++
|
|
|
- this.next()
|
|
|
- }, 500)
|
|
|
- }
|
|
|
- }
|
|
|
- } else {
|
|
|
- // 前瞻性记忆任务
|
|
|
- console.log('前瞻性记忆任务')
|
|
|
- this.collectedData.prospectiveTaskCorrection = 'Space' // 前瞻性任务正确反应
|
|
|
- if (!this.prospectiveKey && e.code === 'Space') {
|
|
|
- this.prospectiveKey = e.code
|
|
|
- // 正确反应
|
|
|
- console.log('正确反应')
|
|
|
- this.collectedData.prospectiveTaskCorrection = '1'
|
|
|
- if (this.practiceFlag) {
|
|
|
- this.$message({
|
|
|
- message: '反应正确',
|
|
|
- type: 'success',
|
|
|
- })
|
|
|
- }
|
|
|
- } else {
|
|
|
- this.prospectiveKey = e.code
|
|
|
- // 错误反应
|
|
|
- console.log('错误反应')
|
|
|
- this.collectedData.prospectiveTaskCorrection = '0'
|
|
|
- if (this.practiceFlag) {
|
|
|
- this.$message({
|
|
|
- message: '反应错误',
|
|
|
- type: 'error',
|
|
|
- })
|
|
|
- }
|
|
|
- }
|
|
|
-
|
|
|
- this.collectedData.prospectiveTaskActualResponse = e.code // 前瞻性任务实际反应
|
|
|
-
|
|
|
- // 前瞻性记忆任务反应的结束时间
|
|
|
- this.collectedData.prospectiveTaskEndTime = Date.now()
|
|
|
- this.collectedData.endTime = Date.now() // 记录本局结束时间
|
|
|
- this.collectedData.onceEndTime = dateFormat("YY-mm-dd HH:MM:SS", new Date())
|
|
|
- this.collectedDataArray.push(this.collectedData) // 收集本局游戏数据
|
|
|
-
|
|
|
- this.currentCompass = null // 清除右侧姿态界面
|
|
|
- this.currentMissile = null // 选择左侧挂载界面
|
|
|
-
|
|
|
- setTimeout(() => {
|
|
|
- // 本次主任务结束,进入下一次
|
|
|
- this.currentMap.count++
|
|
|
- this.next()
|
|
|
- }, 500)
|
|
|
- }
|
|
|
- },
|
|
|
- },
|
|
|
- mounted() {
|
|
|
- window.addEventListener('keydown', this.onKeyDown)
|
|
|
- },
|
|
|
- destroyed() {
|
|
|
- window.removeEventListener('keydown', this.onKeyDown)
|
|
|
- }
|
|
|
-}
|
|
|
-</script>
|
|
|
-
|
|
|
-<style lang="scss" scoped>
|
|
|
-
|
|
|
-$sizeModifier: 2.1;
|
|
|
-
|
|
|
-.bTitle {
|
|
|
- font-size: 24px;
|
|
|
- color: #333333;
|
|
|
- text-align: left;
|
|
|
- text-indent: 20px;
|
|
|
-}
|
|
|
-
|
|
|
-#t1 {
|
|
|
- font-size: 18px;
|
|
|
- height: 36px;
|
|
|
- line-height: 36px;
|
|
|
- background: rgba(0, 0, 0, 0.39);
|
|
|
- border-radius: 24px;
|
|
|
- color: #ffffff;
|
|
|
- margin-left: 240px;
|
|
|
- text-align: center;
|
|
|
-}
|
|
|
-
|
|
|
-.pd-r16 {
|
|
|
- padding-top: 8px;
|
|
|
- padding-right: 16px;
|
|
|
-}
|
|
|
-
|
|
|
-#body2 {
|
|
|
- margin-top: 65px;
|
|
|
-}
|
|
|
-.item {
|
|
|
- width: 200px;
|
|
|
- height: 210px;
|
|
|
- margin-top: 20px;
|
|
|
- margin-right: 10px;
|
|
|
- float: left;
|
|
|
-}
|
|
|
-
|
|
|
-.el-image {
|
|
|
- width: 100%;
|
|
|
- height: 100%;
|
|
|
-}
|
|
|
-.btn {
|
|
|
- margin-top: 60px;
|
|
|
- margin-left: -10%;
|
|
|
-}
|
|
|
-.pbg {
|
|
|
- position: fixed;
|
|
|
- left: 0;
|
|
|
- top: 0;
|
|
|
- right: 0;
|
|
|
- bottom: 0;
|
|
|
- z-index: 100;
|
|
|
- background: rgba(0, 0, 0, 0.7);
|
|
|
-}
|
|
|
-.mainbody {
|
|
|
- height: 550px;
|
|
|
- width: 500px;
|
|
|
- border: 2px solid black;
|
|
|
- border-radius: 12px;
|
|
|
- background: #ffffff;
|
|
|
-}
|
|
|
-
|
|
|
-/*居中效果*/
|
|
|
-.middle {
|
|
|
- /*使左上角对应到父元素的中心*/
|
|
|
-
|
|
|
- top: 50%;
|
|
|
- left: 50%;
|
|
|
- position: absolute;
|
|
|
- /*向左向上偏移50%*/
|
|
|
- transform: translate(-50%, -50%);
|
|
|
-}
|
|
|
-.activeTask {
|
|
|
- background: url(/static/flying/bg_game.png) no-repeat center;
|
|
|
- background-size: cover;
|
|
|
- /* background: black; */
|
|
|
- position: fixed;
|
|
|
- top: 0;
|
|
|
- left: 0;
|
|
|
- right: 0;
|
|
|
- bottom: 0;
|
|
|
-}
|
|
|
-.activeTask3 {
|
|
|
- background: url(../../../assets/congnitiveAblitity/zhixing.png) no-repeat center;
|
|
|
- background-size: cover;
|
|
|
- /* background: black; */
|
|
|
- /* position: fixed;
|
|
|
- top: 0;
|
|
|
- left: 0;
|
|
|
- right: 0;
|
|
|
- bottom: 0; */
|
|
|
-}
|
|
|
-.glass {
|
|
|
- width: 932px;
|
|
|
- height: 720px;
|
|
|
- background: rgba(255, 255, 255, 0.39);
|
|
|
- border: 1px solid rgba(255, 255, 255, 0.6);
|
|
|
- box-shadow: 0 3px 6px rgba(0, 0, 0, 0.6);
|
|
|
- border-radius: 12px;
|
|
|
- position: absolute;
|
|
|
- top: 46%;
|
|
|
- left: 50%;
|
|
|
- transform: translate(-50%, -50%);
|
|
|
-
|
|
|
- .opt-outline {
|
|
|
- width: 70%;
|
|
|
- height: 400px;
|
|
|
- border: solid;
|
|
|
- margin-left: 15%;
|
|
|
- }
|
|
|
-
|
|
|
- .opt-div {
|
|
|
- width: 50%;
|
|
|
- height: 400px;
|
|
|
- float: right;
|
|
|
- border-left: solid;
|
|
|
- justify-content: space-around;
|
|
|
-
|
|
|
- .start-bb {
|
|
|
- width: 120px;
|
|
|
- height: 42px;
|
|
|
- border: 2px solid rgba(255, 255, 255, 0.8);
|
|
|
- box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16);
|
|
|
- opacity: 1;
|
|
|
- border-radius: 39px;
|
|
|
- color: white;
|
|
|
- }
|
|
|
- }
|
|
|
-}
|
|
|
-.opt-tips {
|
|
|
- font-size: 13px;
|
|
|
- text-align: left;
|
|
|
- text-indent: 2em;
|
|
|
-}
|
|
|
-
|
|
|
-#game {
|
|
|
- width: 100%;
|
|
|
- height: 100%;
|
|
|
- position: absolute;
|
|
|
- top: 0;
|
|
|
- left: 0;
|
|
|
- //border: 1px solid black;
|
|
|
- background-image: url("/static/flying/dashboard.png");
|
|
|
- background-repeat: no-repeat;
|
|
|
- background-size: 95% 90%;
|
|
|
- background-position: center;
|
|
|
- display: flex;
|
|
|
- flex-direction: row;
|
|
|
- align-items: center;
|
|
|
- justify-content: space-around;
|
|
|
-}
|
|
|
-#missile {
|
|
|
- width: 359.5px * $sizeModifier;
|
|
|
- height: 359.5px * $sizeModifier;
|
|
|
-}
|
|
|
-#compass {
|
|
|
- width: 359.5px * $sizeModifier;
|
|
|
- height: 359.5px * $sizeModifier;
|
|
|
-}
|
|
|
-
|
|
|
-#tip {
|
|
|
- width: 809px;
|
|
|
- height: 100px;
|
|
|
- position: absolute;
|
|
|
- left: 50%;
|
|
|
- top: 800px;
|
|
|
- transform: translateX(-50%);
|
|
|
- background-color: #0abdc4;
|
|
|
-}
|
|
|
-
|
|
|
-#arrow {
|
|
|
- width: 32px;
|
|
|
- height: 32px;
|
|
|
-}
|
|
|
-</style>
|